ここでは、WordPressテーマ・SWELLのSNSシェアボタンについての設定やカスタマイズ方法を解説します。
SWELLには表示できるSNSボタンが3パターンあります。

- 記事上部
- 記事下部
- 左サイド(スクロール追従)
サイトのレイアウト方針によって表示する・しないや、デザインの変更などを行ってみましょう。
(1)上部管理メニューの「カスタマイズ」をクリックします。

WordPressのカスタマイズへ
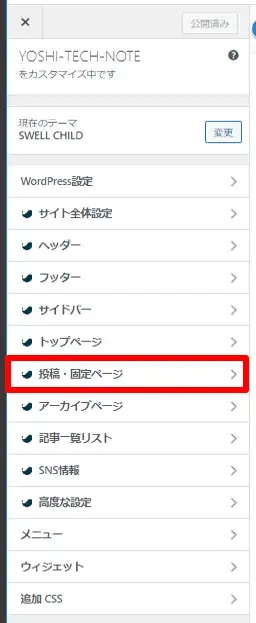
(2)カスタマイズモードになるので「投稿・固定ページ」をクリック。

カスタマイズの投稿・固定ページへ
(3)「SNSシェアボタン」をクリック。

SNSシェアボタンの設定へ
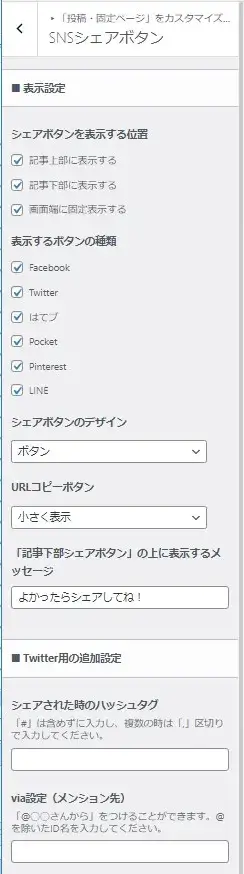
(4)SNSシェアボタンの設定変更はここで行います。

SNSシャアボタンの設定変更
次項で詳しい設定方法について説明します。
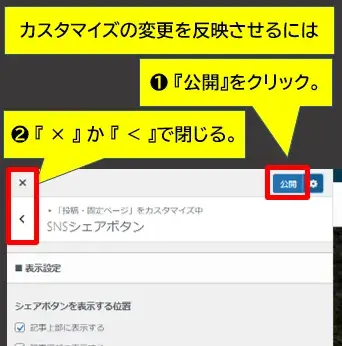
ちなみに、カスタマイズ画面の変更を反映させるときは上部メニューの『公開』をクリックし、『×』で終了、『<』で前の画面に戻ります。(共通の操作)

カスタマイズを反映させる
SNSシェアボタン:各項目の設定方法
SWELL、SNSボタンの設定画面でできる項目をそれぞれ解説します。
- ボタンの表示位置
- ボタンの種類
- ボタンデザイン
- URLコピーボタン
- 記事下部ボタン上のメッセージ
- Twitter用の追加設定
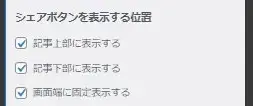
✔ ボタンの表示位置

シェアボタンの表示位置は冒頭でも紹介しましたが、
- 記事上部に表示する
- 記事下部に表示する
- 画面端に固定表示する(スクロール追従)
3種類をそれぞれ、チェックのオン・オフで表示・非表示が選択できます。

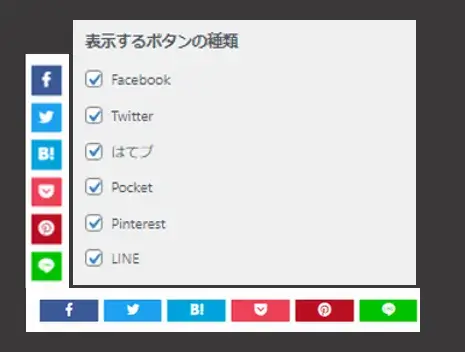
✔ 表示するボタンの種類

表示するシェアボタンの種類を選択できます。
- はてブ
- LINE
6種類をそれぞれ、チェックのオン・オフによる表示・非表示を設定できます。
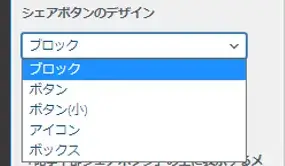
✔ ボタンのデザイン

シェアボタンのデザインが変更できます、
- ブロック
- ボタン
- ボタン(小)
- アイコン
- ボックス
5種類から選べます。





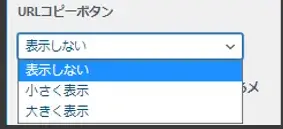
✔ URLコピーボタン

URLコピーボタンの表示・非表示やサイズを設定できます。
- 表示しない
- 小さく表示
- 多きく表示

初期は『小さく表示』で、『大きく表示』にすると下記のように、横幅いっぱいになります。

私の環境だけかもですがボタン内のテキストが表示崩れしてるので、同じようになるなら『大きい表示』はあまりおすすめできません。
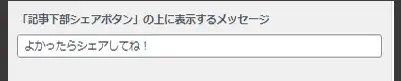
✔「記事下部シェアボタン」の上に表示するメッセージ

記事下部のシェアボタンの上に配置されているメッセージを変更できます。

初期は『よかったらシェアしてね!』になっています。自分なりの文言に変更しましょう。
左右の \ / (斜めマーク)は自動で付与されます。
メッセージそのものを非表示にしたいなら、テキストを全て削除し空欄にすればOKです。
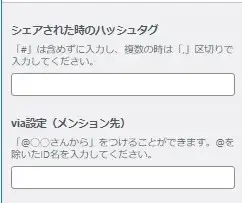
✔ Twitter用の追加設定

Twitterボタンでシェアされたときのハッシュタグとメンション先を設定できます。
- ハッシュタグ:「#」は入れず、複数ある場合は「,」で区切る。
- Via設定(メンション先):「@●●●さんから」が付けられる(@は不要)。
あまり詳しくないなら、ここの設定は初期のままで良いと思います。
冒頭でも紹介しましたが、カスタマイズ変更の反映は上部メニューの『公開』をクリックしてください。
まとめ:SNSシェアボタン、表示やデザインはお好みで
SWELLテーマのSNSシェアボタンに関するカスタマイズをご紹介しました。
今やブログ運営だけでは収益化が難しい時代です。
無理のない範囲でSNSも有効活用して、サイテーションの向上(知名度UP)も狙っていきましょう。
閲覧ありがとうございました。


コメントをどうぞ