SWELLテーマで投稿(固定)ページの始めに表示されるアイキャッチ画像の非表示・表示に関する設定方法をご紹介します。
アイキャッチをそれほどこだわって作り込んでないのなら、いっそのこと非表示にするのもアリです。
非表示にすることで表示速度が向上し、見た目もスッキリした印象になるメリットがあります。

アイキャッチ画像の表示と非表示
ページ上部周辺に広告を配置している場合も、画像が減ることでゴチャつき感を軽減できます。
目次
SWELL:投稿・固定ページ、アイキャッチの表示設定
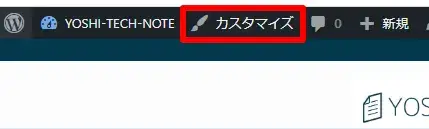
(1)WordPressにログインした状態で上部管理バーの「カスタマイズ」をクリックします。

WordPressのカスタマイズへ
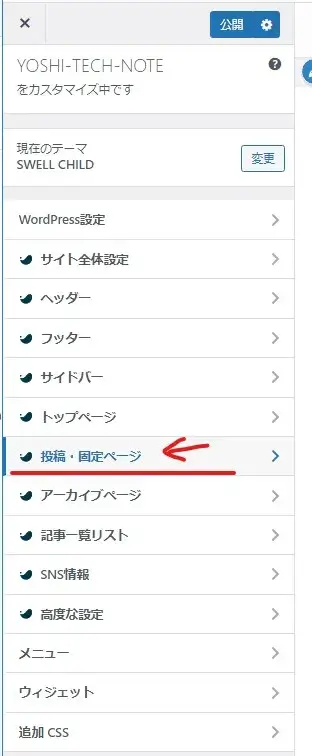
(2)カスタマイズ管理画面になるので左メニューの「投稿・固定ページ」を選択。

投稿・固定ページへ
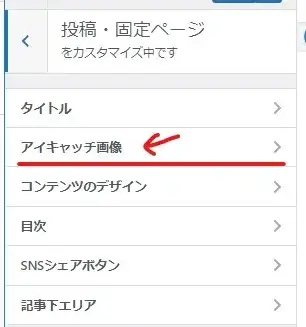
(3)「アイキャッチ画像」選択します。

アイキャッチ画像へ
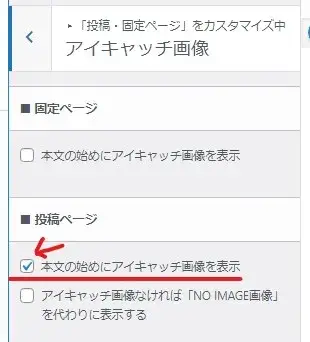
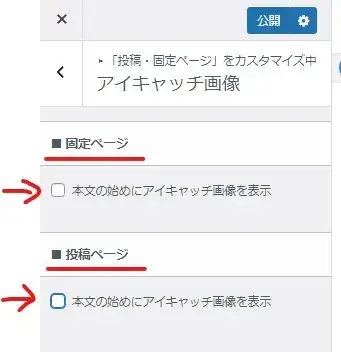
(4)投稿ページの「本文の始めにアイキャッチ画像を表示」のチェックを解除します。

「本文の始めにアイキャッチ画像を表示」の解除
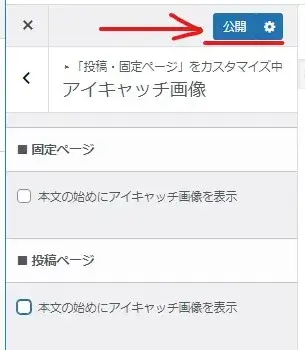
(5)メニュー上部の「公開」をクリックします。

公開する
これで、本文のアイキャッチ画像は非表示になります。
トップーページ(インデックスページ)やカテゴリーページなどのアイキャッチ(サムネイル画像)は今までどおり表示されます。
逆に表示したい場合は、チェックを入れて下さい。
固定ページと投稿ページは別々の設定になります。

投稿・固定ページのアイキャッチ表示設定
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ