WordPressテーマのSWELLで、コメント欄の省スペースバージョンにカスタマイズする方法をご紹介します。
コメント欄を非表示にしたくないけど、場所を取りすぎているなと感じている人におすすめ。
SWELLのコメント欄はCocoonのように格納状態にできない仕様なので、表示したままでもなるべくスペースを取らないようなカスタマイズを検討してみました。
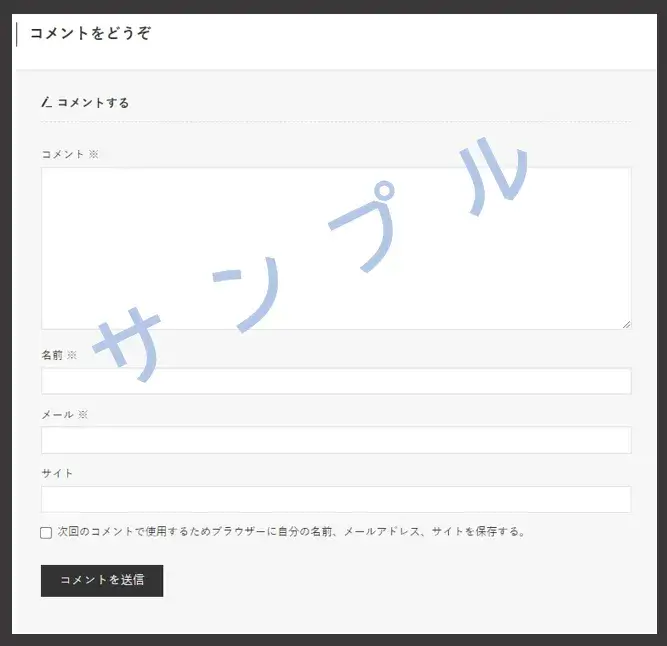
標準のコメント欄

標準のコメント欄
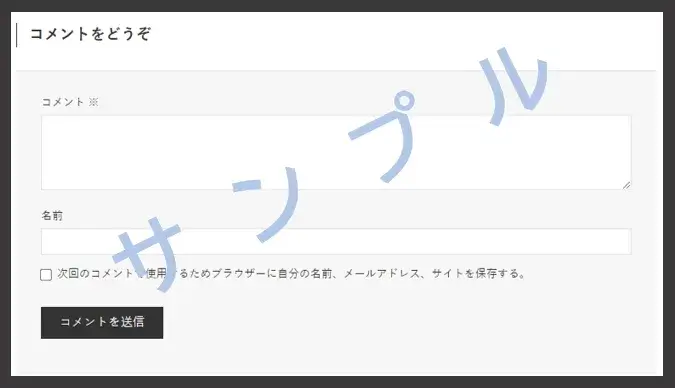
省スペース化したコメント欄

省スペース化したコメント欄
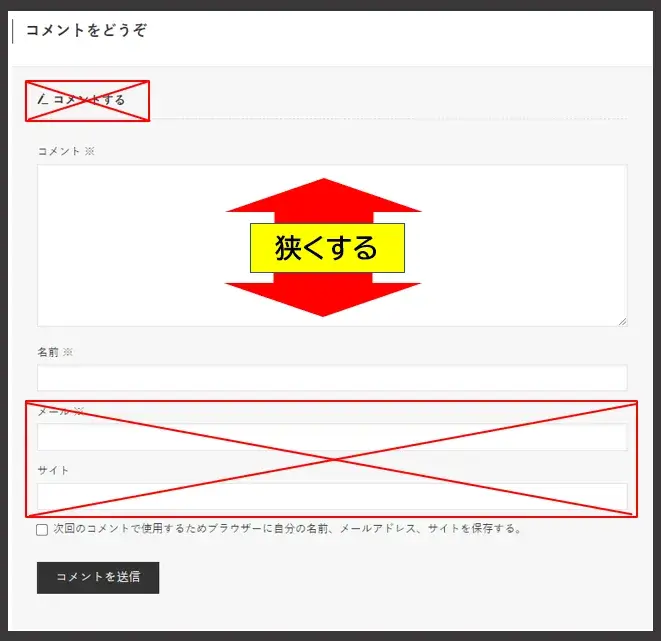
省スペース版コメント欄のカスタマイズ内容は、
- 『🖊_コメントする』のテキストを非表示化
- コメント記入エリアの高さを狭くする
- 『サイト・メール』入力項目の非表示化
となります。

省スペース化カスタマイズの内容
CSSコードを使うので、心配な人は事前にバックアップを取るなどの安全対策を行ってださい。
SWELL:コメント欄の省スペース化カスタマイズ
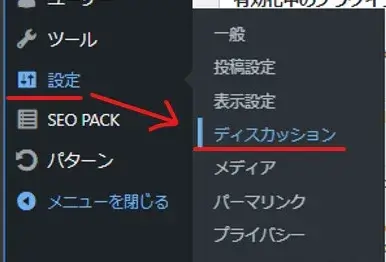
(1)WordPressダッシュボード左メニューの「設定」>「ディスカッション」を選択します。

WordPress設定のディスカッションへ
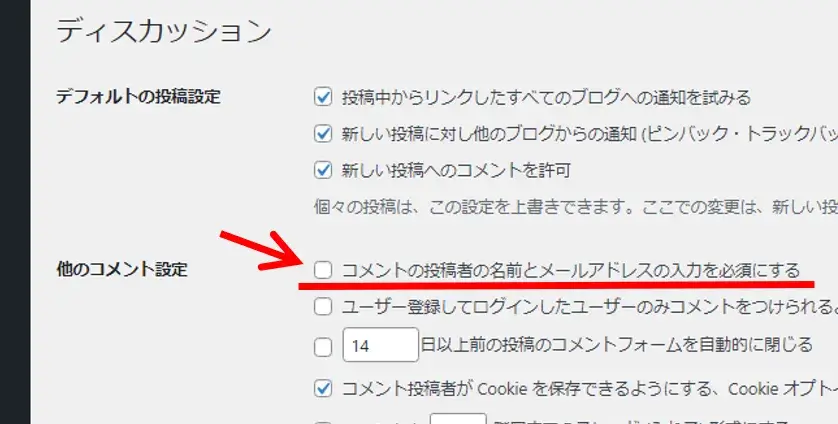
(2)ディスカッション設定になったら「他のコメント設定」の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを解除>「変更を保存」します。

「コメントの投稿者の名前とメールアドレスの入力を必須にする」を解除
↓

変更を保存
本当は「メールアドレス」だけの必須を解除したいのですが、「名前」もセットで解除されてしまいます。
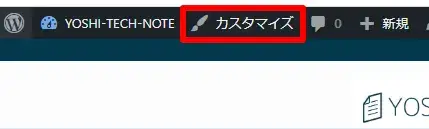
(3)つづいてCSSコードを追加するため、上部管理バーの「カスタマイズ」をクリックします。

WordPressのカスタマイズへ
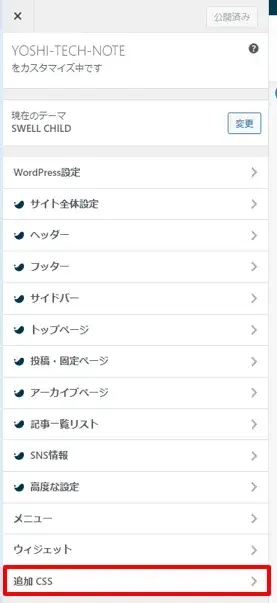
(4)カスタマイズモードが表示されるので左メニューの「追加CSS」を選択します。

追加CSSへ
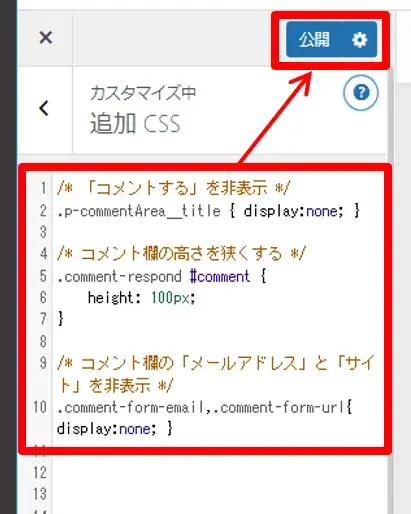
(5)追加CSSの画面になったら入力エリアに下記のCSSコードをコピペ>「公開」してください。
※すでに他のCSSコードがある場合は、その下に貼り付けてください。
/* 「コメントする」を非表示 */
.p-commentArea__title { display:none; }
/* コメント欄の高さを狭くする */
.comment-respond #comment {
height: 100px;
}
/* コメント欄の「メールアドレス」と「サイト」を非表示 */
.comment-form-email,.comment-form-url{ display:none; }↓

省スペース化のCSSを追加
これでコメント欄を省スペース化するカスタマイズは完了です。お疲れ様でした。
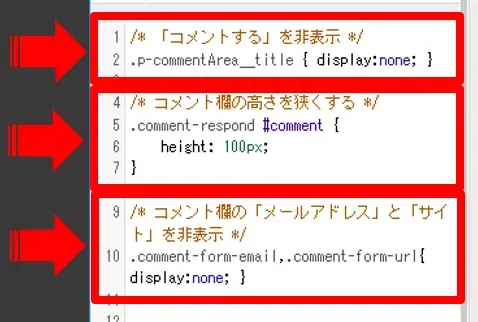
CSSコードは3種類あるので、それぞれのコードをグループ単位で削除したり、値を変更すると自分仕様のカスタマイズもできます。

CSSコードは3グループある
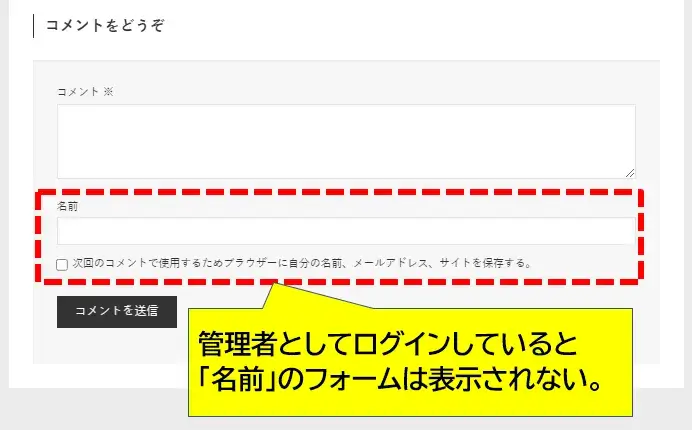
余談ですが、サイトの管理者としてログインした状態だと、コメント欄の名前を入力するフォームは表示されないのでご注意ください。

ログイン中だと表示されない項目
一般訪問者と同じ条件でレイアウトを確認したいなら、ログアウトするかシークレットモードで閲覧しましょう。
参考 シークレット ブラウジング – Google Chrome ヘルプ
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ