WordPressテーマのSWELLで、挿入した画像にキャプションを追加する方法(ブロックエディター用)です。
(おそらく、SWELL でなくてもWordPressサイトであれば共通です)
WordPress 6.2 から、画像のキャプション挿入に関して変更がありました。
参考 WordPress 6.2でアップデートされた新機能まとめ | ワードプレステーマTCD
「キャプション」は、画像の下に添付する「説明文」のことです。

キャプションとは画像の説明文
SWELL:挿入後の画像にキャプションを追加する(ブロックエディター)
(1) 挿入済みの「キャプションが付いてない画像」をクリックします。

挿入済みの画像をクリック
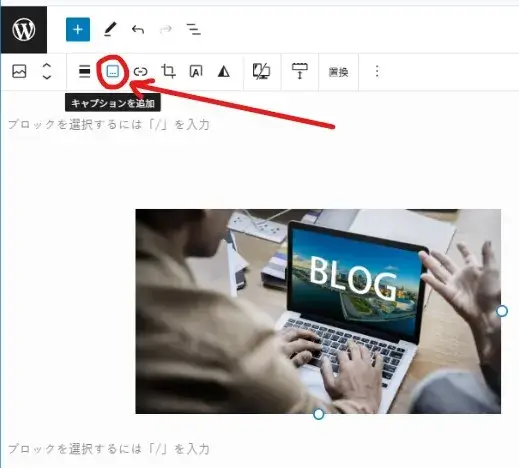
(2) エディター上部にあるツールバーの「キャプションを追加」ボタンをクリックします。

ツールバーのキャプション追加ボタンをクリック
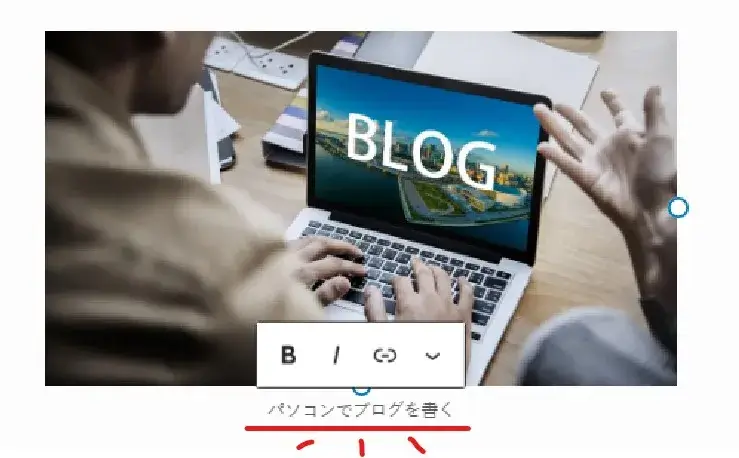
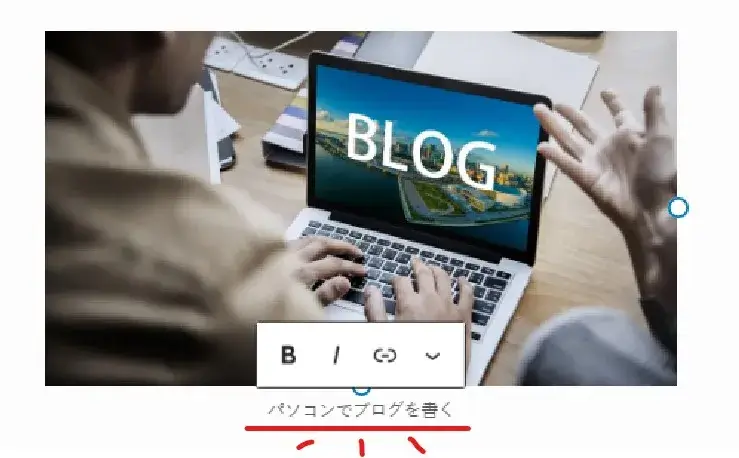
(3) 画像の下にキャプションを入力する場所が表示されるので、任意のテキストを入力します。

キャプションエリアが追加された
↓

キャプションのテキストを入力
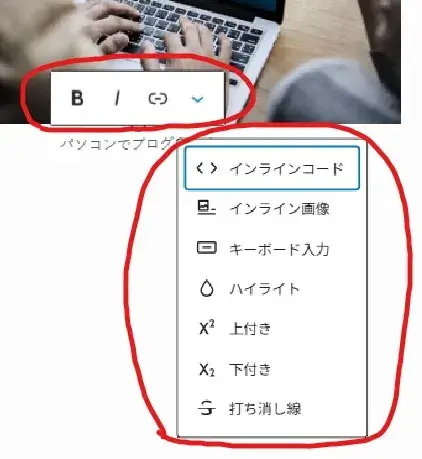
キャプションには太文字やイタリック体などの装飾を施したり、リンク形式で挿入することもできるので色々試してみてください。

キャプションの色々な編集項目
キャプションを「テキスト+リンク(URL)」の組み合わせ にすることも可能です

テキストとリンクの組み合わせキャプション
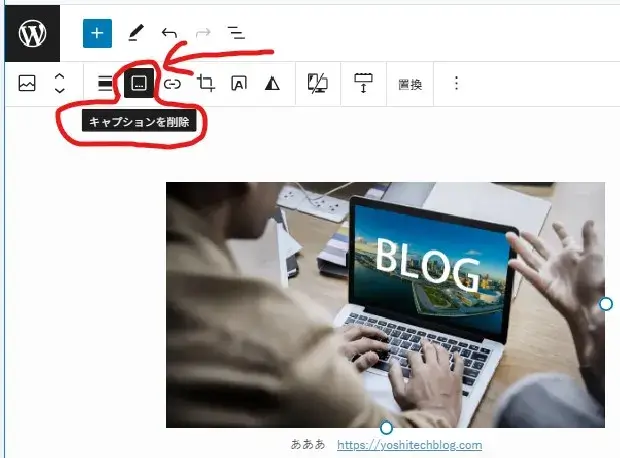
キャプションを削除する場合は、ツールバーのキャプションボタンをクリックするだけですが、一度削除すると再表示してもまた何もない状態からになるので注意が必要です。

キャプションの削除
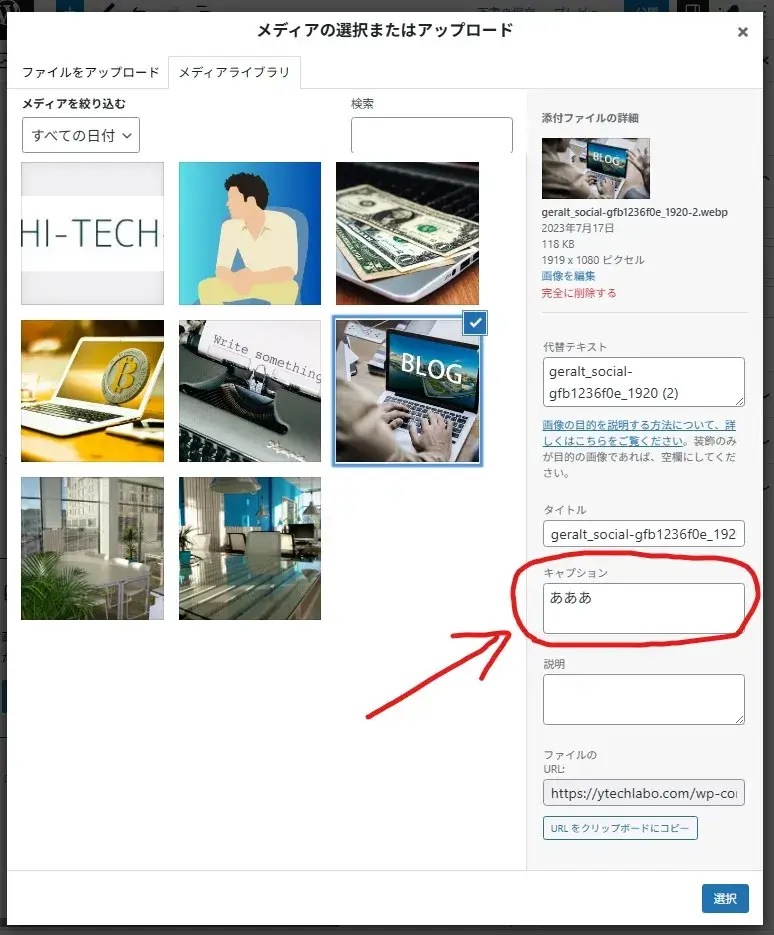
また、画像を挿入するときならキャプションは一緒に入力できるので、そのときついでにやってしまうと手っ取り早いです。

画像を挿入するときにキャプションも設定できる
キャプションがあることで画像の内容が読者に伝わりやすくなるので、面倒でもなるべく挿入することをお勧めします。
もちろん、「代替テキスト(ALTテキスト)」も設定しましょう。
代替テキストの設定メニューはエディター右のツールバーで簡単に入力・編集できます。

代替テキストの設定もしよう
画像に 代替テキスト や キャプション を設定することは少なからず SEO的にも有効とされているので、サイトの品質を考えるならこれらはルーティーンで実施するようにしましょう。
わかりやすい代替テキストを画像に追加する
代替テキストとは、画像とコンテンツの関係を簡潔に説明するものです。何に関する画像なのかや、画像とページとの関係の背景を検索エンジンが理解するのに役立つため、適切な代替テキストを書くことは極めて重要です。
【 検索エンジン最適化(SEO)スターター ガイド – Google 】 -より引用
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ