WordPressのSWELLテーマで、クラシックエディターを使えるようにする手順をご紹介します。
SWELL管理人の了さんはブロックエディター(グーテンベルグ)を使うことを推奨しており、クラシックエディターは「基本的に不要なプラグイン」としています。
「クラシックエディターの方が使いやすい」と言う人もいますが、彼らのほとんどは以下に当てはまる人だと思います。
・ブロック機能の少ない(またはブロック非対応の)テーマを利用している
・旧エディターを長年使い続けてきてすでに慣れすぎており、作業フローの乗り換えコストが高いSWELLでは、ブロックエディターの方が絶対に効率的です。
それもあり、SWELLはブロックエディターに最適化された設計なのですが「使ってみたけど、どうしても慣れることができない」という人もいるかと思います。
実際に私がブロックエディターに馴染めず、途中からクラシックエディターにしました。
了さんが言っているとおり、クラシックエディターに慣れ過ぎて作業フローの切り替えに時間的コストがかかりすぎました。
しかし、ブロックエディターを使ってみてどうしても馴染めなかったので、これらのリスクを納得した上でクラシックエディターで行こうと思いました。
非推奨なだけでSWELLでもクラシックエディターは使えるので、ここでは導入手順や注意点などを紹介します。
SWELLにはクラシックエディター機能は無い:プラグインを導入
SWELLにはクラシックエディターを使う機能は入っていないので、プラグインをインストールします。
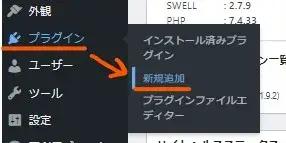
(1) WordPressダッシュボード(管理画面)での左メニューで「プラグイン」>「新規追加」を選択します。

プラグインの新規追加
(2 ) プラグイン新規追加の画面になったら、おそらくクラシックエディター(Classic Editor)プラグインが一番上に表示されているので「今すぐインストール」をクリック。

クラシックエディターをインストール
※見当たらなければ検索バーを使ってください。
(3) インストールが完了すると「有効化」ボタンが出るのでクリックします。

クラシックエディターを有効化
(4) 確認のため、ダッシュボード上部の「新規」をクリックして投稿画面を見てみましょう。

新規をクリック
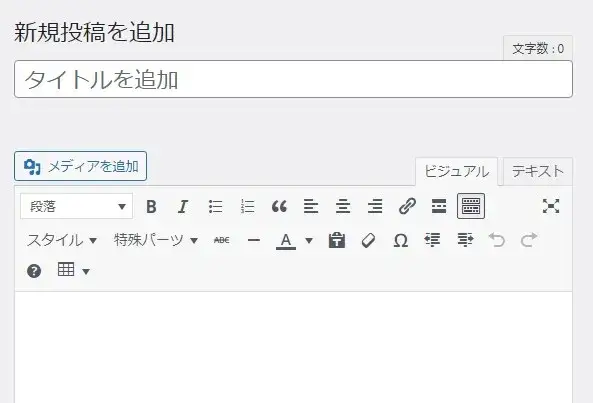
(5) 投稿画面がクラシックエディターになっていればOKです。

投稿画面がクラシックエディターになった
◆スポンサーリンク
SWELLでクラシックエディターが反映されない?投稿設定を確認しよう
SWELLにクラシックエディターのプラグインをインストール&有効化しても、投稿画面がブロックエディターのままで反映されないことがありました。
これは、WordPressの投稿設定で「すべてのユーザーのデフォルトエディター」を変更することで解決しました。
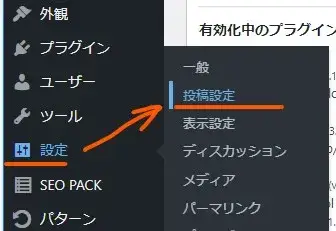
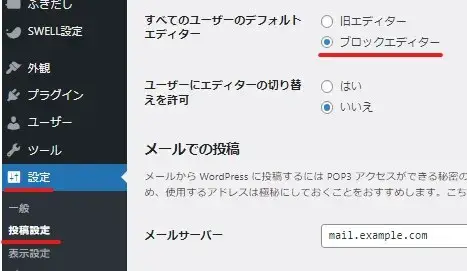
(1) WordPressダッシュボードで「設定」>「投稿設定」を選択。

WordPressの投稿設定へ
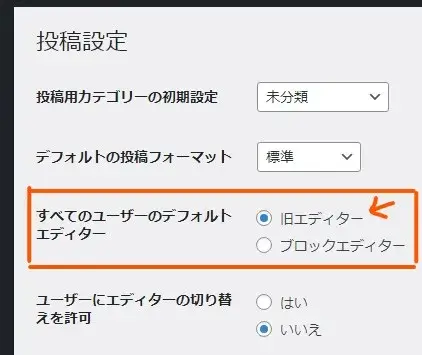
(2)「すべてのユーザーのデフォルトエディター」がブロックエディターになっていたら「旧エディター」に変更し「変更を保存」。

旧エディターに設定
↓

変更を保存
私はこれで無事にクラシックエディターが反映されました。
◆スポンサーリンク
ブロックエディターに戻す方法:クラシックエディターの解除
クラシックエディタープラグインを無効化することで、一時的にブロックエディターに戻すことができます。
無効化する方法は2パターンあるので紹介します。
方法❶ プラグインの無効化でブロックエディターに戻す
(1) ダッシュボード左メニューの「プラグイン」を選択します。

ダッシュボードのプラグインへ
(2) プラグイン一覧「クラシックエディター(Classic Editor)」の「無効化」をクリックします。

クラシックエディターの無効化
方法❷ 投稿設定でブロックエディターに戻す
前項で紹介した、投稿設定の「すべてのユーザーのデフォルトエディター」をブロックエディターに変更しても戻せます。

投稿設定でブロックエディターに戻す
ちなみにこの「すべてのユーザーのデフォルトエディター」設定は、クラシックエディタープラグインをインストール&有効化していないと出ないメニュー項目です。
再度クラシックエディターにしたいなら同じ手順で有効化してください。
ただし、ひとつの記事でブロックエディターとクラシックエディターを切り替えて編集していると、表示の不具合などが発生する場合があるので注意しましょう。
◆スポンサーリンク
注意点:SWELLでクラシックエディターを使うならアウェーを覚悟すること
SWELLでクラシックエディターだと、使える装飾機能などがだいぶ少なくなるので注意してください。
SWELLユーザーフォーラムでも、クラシックエディターに関した質問や要望をしても優先順位は低く扱われ、最終的には「ブロックエディターを使ってください」でまとめられるので、アウェーな道を進む覚悟はしておきましょう。
私も実際、ブロックエディターのほうが機能が豊富で圧倒的にメリットのほうが多いと思います。
【参考】クラシックエディターのメニューが足りない件。 < SWELLに関する質問>
クラシックエディターを使うとSWELLを買ったメリットを最大限に活かせなくなりますが、使ってみてどうしてもブロックエディターに馴染めない人は割り切って(使えるうちは)クラシックエディターにするのはアリだと思います。
私がクラシックエディターに変更したのも、ブロックエディターでは記事作成の効率が悪くメリットとデメリットを考えた上で(今は)クラシックエディターのほうが合っていると判断しました。
ブロックエディターで使える装飾機能は魅力的ですが、デザイン性は犠牲にしたとしても最低限 読者に伝わる記事は作れると思ったからです。
エディターが使いにくいせいで記事作成がはかどらないのはブロガーとして本末転倒なのかなと感じたので、自分に合ったツールでストレスなくブログ運営しようと思いました。
でも、クラシックエディターしか使えないのは将来的にも良くないとも思い、少しでも慣れるために別サイトではブロックエディターを使うようにはしています。
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ