WordPressテーマのSWELLを、クラシックエディターで使っている場合で『ふきだし(吹き出し)』の装飾機能を使う方法をご紹介します。
ここで言う『ふきだし』とは、キャラクター画像とセリフ(テキスト)がセットになっていて、ブログ内で会話のような表現ができる装飾パーツのことです。
↓
 女性ブロガー
女性ブロガー


参考 SWELLのふきだし機能の使い方 | WordPressテーマ SWELL
ふきだしの基本的な設定や使い方を紹介したあと、その他編集方法や小技も紹介します。
クラシックエディターを前提とした説明ですが、ブロックエディターユーザーでも共通する部分は多いです。
SWELLクラシックエディター:『吹き出し』の使い方(ふきだし)
SWELLクラシックエディターで吹き出し(ふきだし)を使う基本手順は2ステップ。
❶ 準備:「ふきだしセット」を作成する。
❷ SWELLクラシックエディターの「特殊パーツ」からふきだしを選んで配置
順番に説明します。
❶ 準備:「ふきだしセット」を作成する
(1)WordPressダッシュボード・左メニューの「ふきだし」を選択します。


「ふきだし」メニューへ
(2)ふきだしセット一覧の画面になるので「新規ふきだし追加」をクリック。


新規ふきだし追加
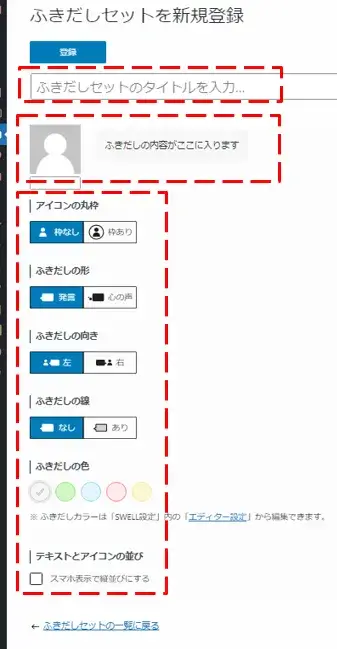
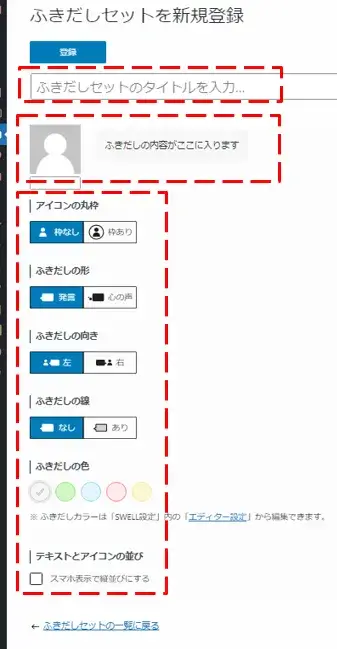
(3)作成したいふきだしの各仕様を設定します。
- ふきだしセットのタイトル(名称)
- キャラクターの画像とキャラ名
- アイコンの丸枠:[あり/なし]
- ふきだしの形:[発言/心の声]
- ふきだしの向き:[左/右]
- ふきだしの線:[なし/あり]
- ふきだしの色:5色(設定で変更も可)
- テキストとアイコンの並び(スマホ表示で縦並びにするか)


ふきだしセットを新規登録
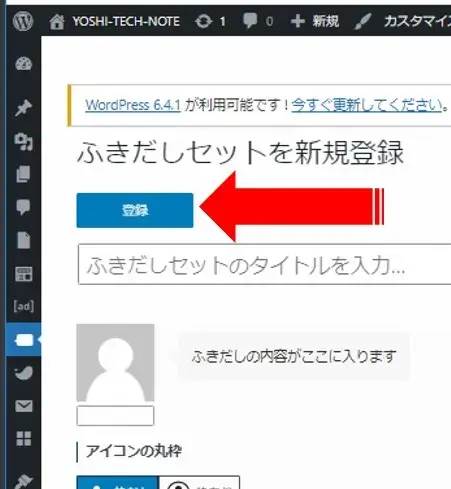
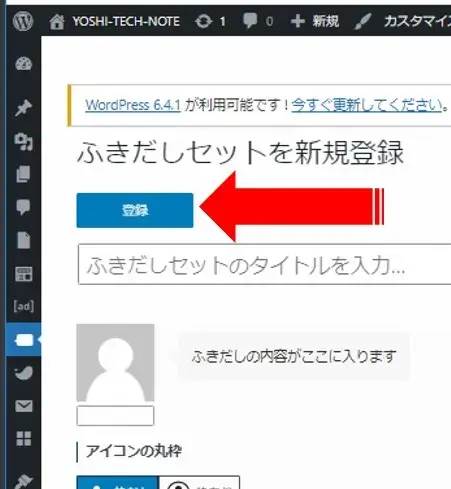
(4)設定できたら上にある「登録」をクリックで「ふきだし」が新規登録されます。


登録ボタン
「ふきだしセットの一覧に戻る」をクリックすると、作成したすべてのふきだしセットが確認できます。


ふきだしセットの一覧に戻るボタン
これで投稿画面のエディターからふきだしが呼び出せるようになりました。
❷ SWELLクラシックエディターの「特殊パーツ」からふきだしを選んで配置
(1)投稿画面でふきだしを配置したい場所にカーソルを置きます。
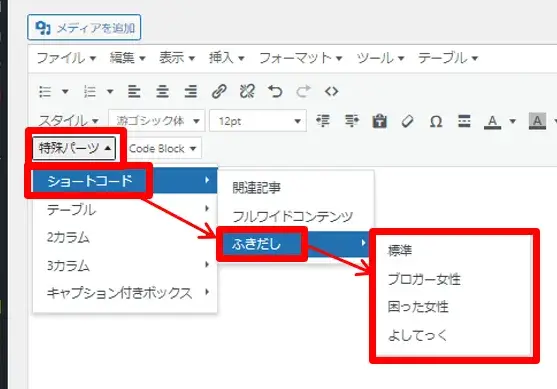
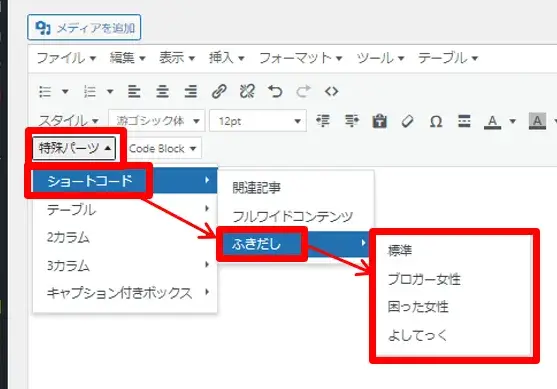
(2)エディターメニューの「特殊パーツ」>「ショートコード」>「ふきだし」の順に開き、リストからふきだしを選びます。


特殊パーツメニューから「ふきだし」を配置
(3)ふきだしのショートコードが配置されるので「ここにテキストを入力」の部分にセリフとなるテキストを入力します。
[ 例 ]
[ふきだし set=”ブロガー女性”]ここにテキストを入力[/ふきだし]
↓
[ふきだし set=”ブロガー女性”]こんにちは![/ふきだし]
ふきだしの配置はこれで完了です。
ちなみに、エディター上では下記のようにショートコードだけで表示されますが、プレビューや実際の表示ではちゃんとした『ふきだし』が反映されます。
↓エディター上の表示。
[ふきだし set=”ブロガー女性”]ここにテキストを入力[/ふきだし]
↓実際の表示。



◆スポンサーリンク
SWELL『ふきだしセット』のいろいろな設定
SWELLのふきだしセットに関するいろいろな操作方法を覚えておくと便利です。
SWELL:『ふきだしセット』を編集する
すでに作成済のふきだしセットを編集するには、
(1)ふきだしセット一覧の画面で編集したい『ふきだしセット』をクリックします。
(2)ふきだしセットの編集画面になるので各仕様の変更作業を行います。
(3)編集が終わったら上部の「更新」をクリックします。
これで、ふきだしセットの編集は完了です。
「ふきだしセットの一覧に戻る」で戻れます。
SWELL:『ふきだしセット』をコピー(複製)して追加する
新しいふきだしセットを追加するとき、すでに作成済のふきだしセットをコピーすることもできます。
基本ベースをそのまま流用したいときや、同じキャラクターで左右の吹き出しを作りたいときなどに便利です。
(1)ふきだしセット一覧の画面でコピー(複製)したい『ふきだしセット』をクリックして編集画面を開きます。
(2)上部の「複製ボタン」をクリックします。


ふきだしセットの複製ボタン
(3)「本当に複製しますか?」のメッセージが出るので「OK」をクリック。
(4)「ふきだし名+copy」というセット名の新たな吹き出しが生成されるので、正しい名前に直し各仕様も編集します。


複製コピーしたふきだしの名前
(5)編集が終わったら上部の「更新」をクリックします。
これで、複製(コピー)を利用した新しいふきだしセットの追加作業は完了です。
SWELL:『ふきだしセット』を削除する
(1)ふきだしセットを削除するには、
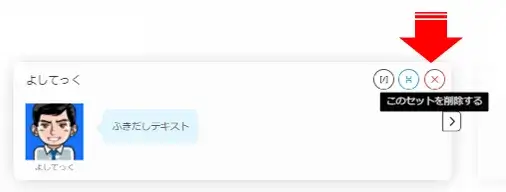
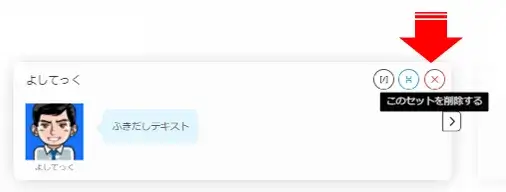
↓ふきだしセット一覧画面だと、各ふきだし右上にある「削除ボタン」をクリックします。


ふきだしセットの削除ボタン
↓または個別の編集画面にも、上部に「削除ボタン」があります。


個別の編集画面でふきだしセットを削除する
(2)「本当に削除してもいいですか?」のメッセージが出るので「OK」をクリック。
これで、ふきだしセットの削除は完了です。
削除したふきだしセットは復旧ができないので注意してください。
SWELL:ふきだしの背景色・ボーダー色、5種類の初期色を変更する
ふきだしの設定で選べる、背景とボーダー(境界線)の5つの初期色は、


ふきだし5つの初期色
- グレー
- グリーン
- ブルー
- レッド
- イエロー
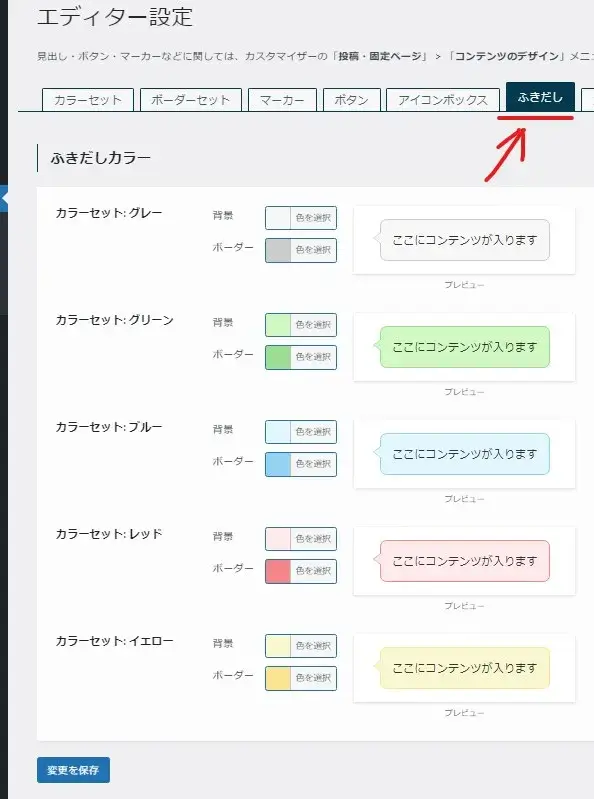
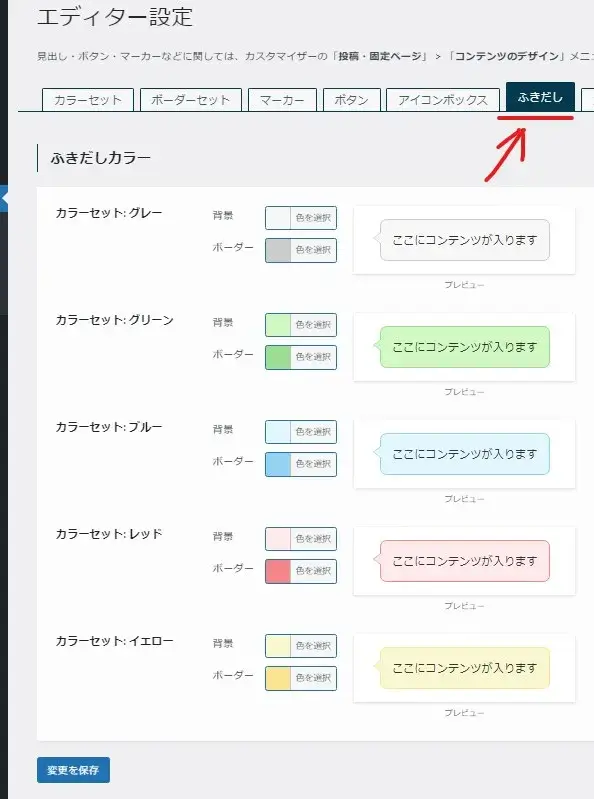
ですが、SWELL設定>「エディター設定」の「ふきだし」のメニュー画面で初期色を変更できます。


SWELLのエディター設定へ
↓


SWELLエディター設定のふきだしメニュー
設定を変えたら「変更を保存」を忘れずに。


変更を保存
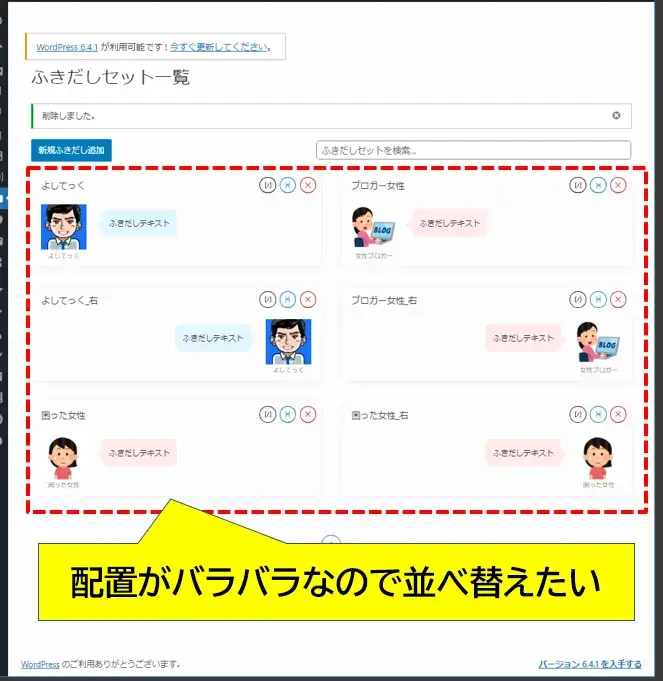
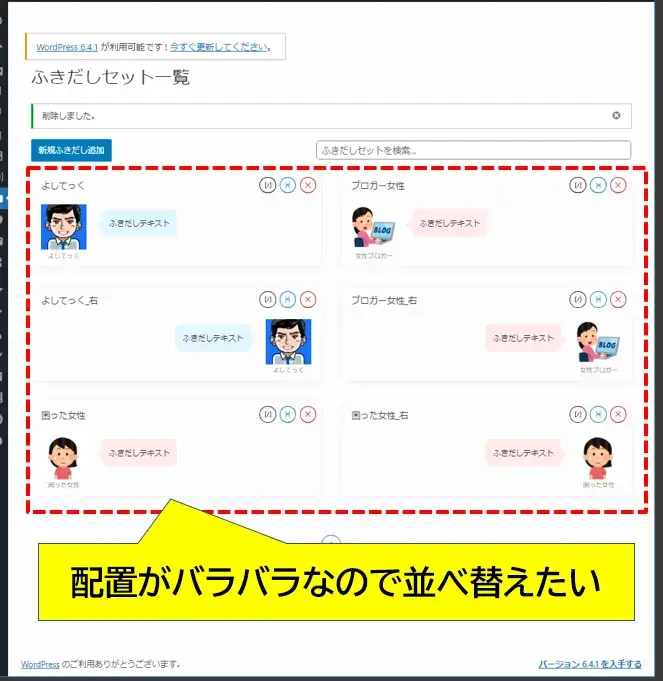
SWELL:『ふきだしセット』一覧の順番(配置)を入れ替える
ふきだしセットが増えると、一覧画面でみづらくなってきます。


一覧のふきだしセットを並び替えたい
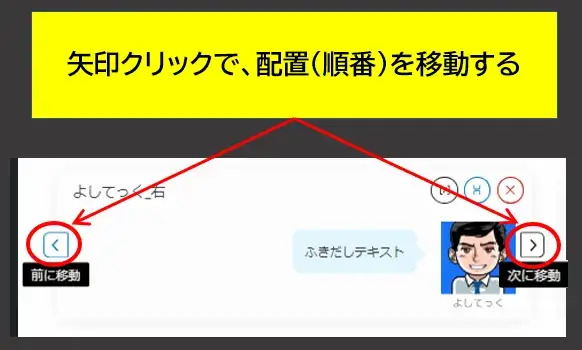
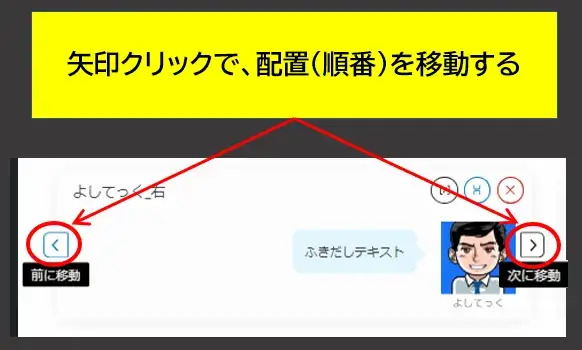
ふきだしセットの左右にある矢印アイコンをクリックすることで、配置(順番)を入れ替えできます。


矢印クリックで順番の並び替え
※ドラッグ&ドロップでの配置変更はできません。
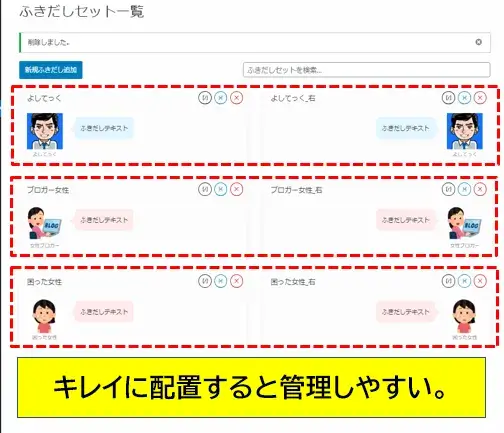
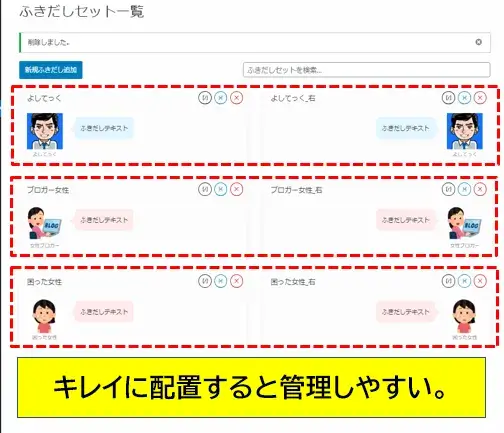
同じキャラクターやカテゴリーごとにキレイに配置すると、管理しやすくすなります。


キレイに配置すると管理しやすい
編集画面での「ふきだしショートコード」を編集するときの小技
配置した「ふきだしのシュートコード」はコードの状態のまま配置されるので、
コード内のふきだしセットの名前部分を変更することで、別の吹き出しへの差し替えが簡単にできます。



[ふきだし set=”よしてっく“]ここにテキストを入力[/ふきだし]
↓
[ふきだし set=”ブロガー女性“]ここにテキストを入力[/ふきだし]



※名称を間違えると、キャラクター部分が表示されません。



[ふきだし set=”よしてっく“]ここにテキストを入力[/ふきだし]
↓
[ふきだし set=”よしてっく_右“]ここにテキストを入力[/ふきだし]



(※)セット名には「右・左」などのテキストをあらかじめ付与しておくと編集しやすいです。
◆スポンサーリンク
まとめ:SWELLクラシックエディターでも「ふきだし」は簡単に使える
SWELLクラシックエディターで「ふきだし」を使うための設定や操作方法をご紹介しました。
「特殊パーツ」>「ショートコード」>「ふきだし」と、メニューを深い階層までたどらないといけないのが少し残念です。
プラグインのAddQuicktag(アドクイックタグ)を活用すれば、さらに素早い設置もできるでしょう。
作業を効率的に行う操作方法は、紹介したやり方以外にもあると思うのでいろいろ試してみてください。
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ