WordPressテーマ、SWELLのクラシックエディターで投稿ページの画像に、枠線や影をつける方法をご紹介します。
そのままの画像だと、背景との境界線がわかりづらいときなどに活用ください。
SWELLクラシックエディター:画像に枠や影をつける方法
ここでは例として、当サイトのロゴ画像に枠線を付与する手順で解説します。

当サイトのロゴ画像
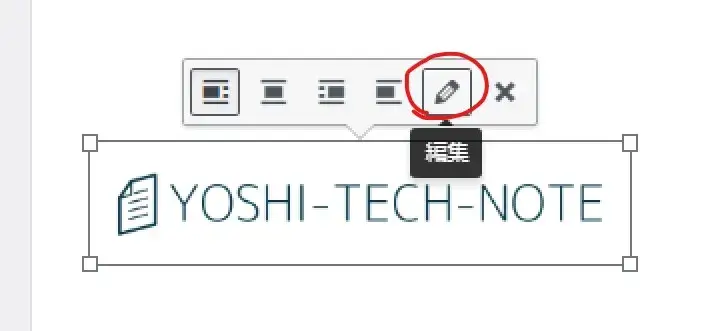
(1)投稿画面で配置した画像のサブメニューから編集画面を開きます。

画像の編集へ
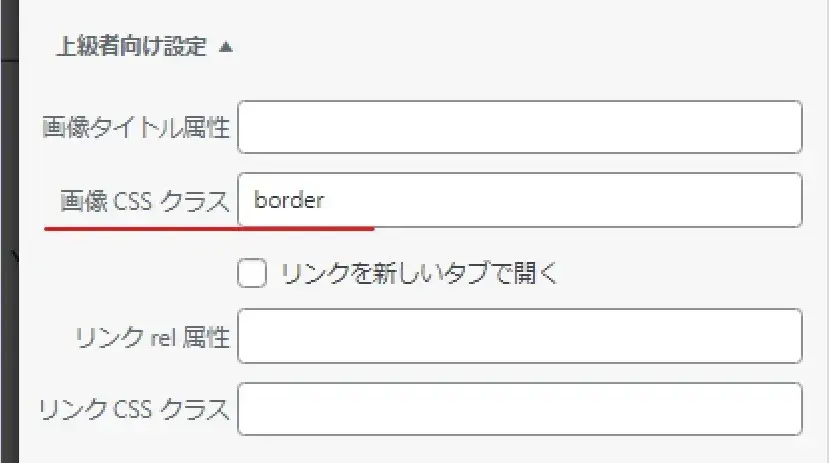
(2)画像の編集画面が開いたら「上級者向け設定」の「画像 CSS クラス」に枠線のコード「border」を入力します。

画像に枠線をつけるコード
****************************

上級者向け設定が閉じている状態
****************************
(3)コードを入力したら右下のボタンで「更新」します。

画像の編集を更新
(4)エディター上では反映されないことがあるので、プレビューで実際の画像を確認してください。
画像に枠線が付きました。

画像に枠線がついた
「画像 CSS クラス」に入力できるコードは3種類、
- 枠:コードは「border」
- 影:コードは「shadow」
- フォトフレーム風:コードは「photo_frame」
となります。

枠線:border

影:shadow

フォトフレーム風:photo_frame
枠線(border)と、フォトフレーム風(photo_frame)は違いがわかりにくいかも。
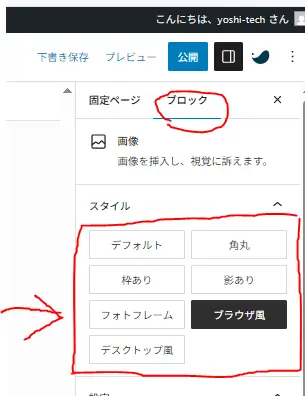
ちなみに、ブロックエディターであればこのほかに、
- ブラウザ風:コード「browser_mac」
- デスクトップ風:コード「desktop」
の2種類の装飾もありますが、クラシックエディターでは反映されませんでした。

ブロックエディターでの画像装飾
↓

ブラウザ風

デスクトップ風
このように、クラシックエディターだと装飾機能に制限があり残念ですが、枠や影をつけるだけでも充分見やすさはアップします。
ちなみに、SWELLで画像の枠や影をサイト全体に一括指定する方法は無く、個別に設定するしかないようです。
一括指定できる良い方法が発見できたら記事を更新します。
以上です、最後までお読みいただきありがとうございました。

コメントをどうぞ