SWELLテーマで、サイト全体の背景カラーを変更する方法です。

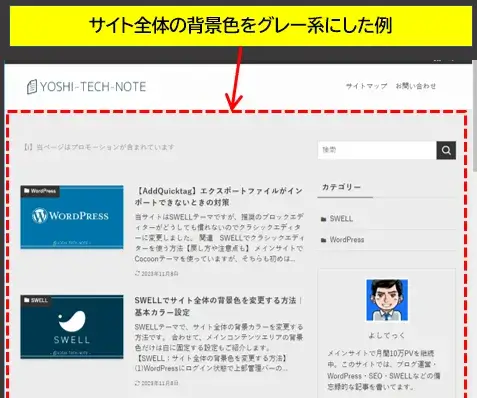
サイト全体の背景色を変更した例
合わせて、メインコンテンツやウィジェット背景色も一緒に変更されると見づらいという場合に、これらの背景色を白に固定する設定もご紹介します。

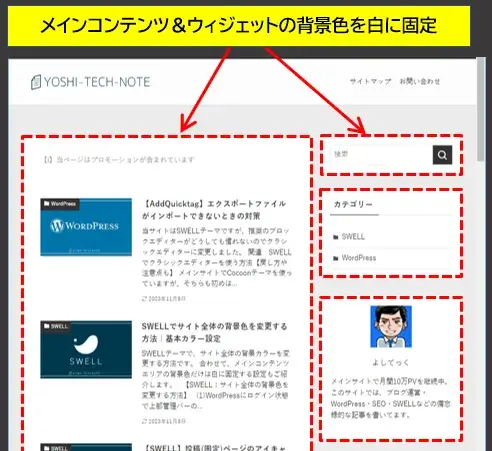
メインコンテンツの背景色を白に固定
さらに、メインコンテンツの背景色を白以外に指定するCSSコードもご紹介します。
SWELL:サイト全体の背景色を変更する方法
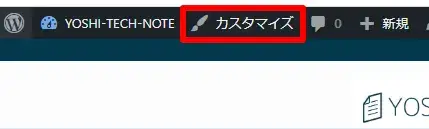
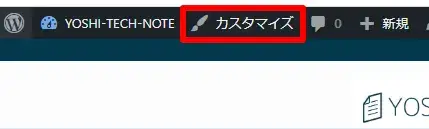
(1)WordPressにログイン状態で上部管理バーの「カスタマイズ」をクリックします。

WordPressのカスタマイズへ
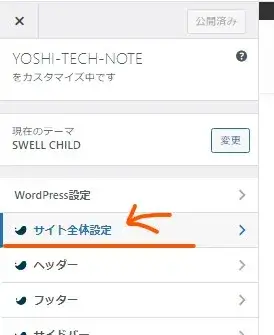
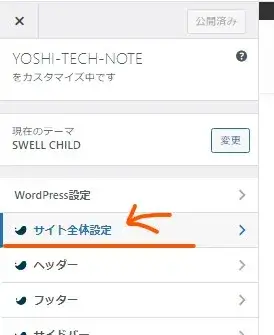
(2)左メニューの「サイト全体設定」を選択。

サイト全体設定へ
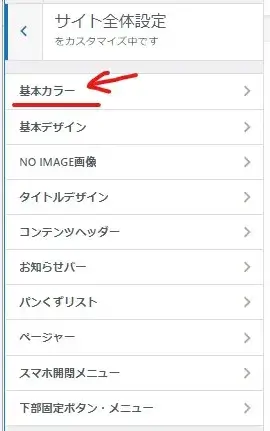
(3)「基本カラー」を選択します。

基本カラー設定へ
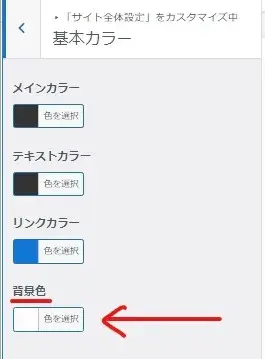
(4)「背景色」をクリックするとカラーパレットが表示されるので好きな色を選ぶか、上部のボックスにカラーコードを入力します。

背景色をクリック
↓

カラーコードを入力
(5)色を指定したら上部の「公開」をクリックでサイトに反映されます。

公開をクリック
ちなみに、「デフォルト」ボタンをクリックで初期の色に戻ります。

デフォルトで初期色に戻る
初期の背景色は、少し暗い白です。(#fdfdfd)
自分の好みに合わせてカラーを設定してみてください。
◆スポンサーリンク
メインコンテンツ&ウィジェットの背景色を白に固定する設定
(1)上部管理バーの「カスタマイズ」をクリックします。

WordPressのカスタマイズへ
(2)「サイト全体設定」を選択。

サイト全体設定へ
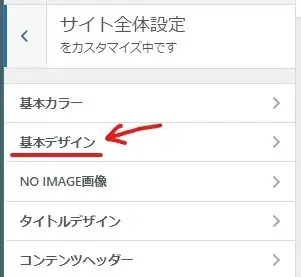
(3)「基本デザイン」を選択します。

基本デザインへ
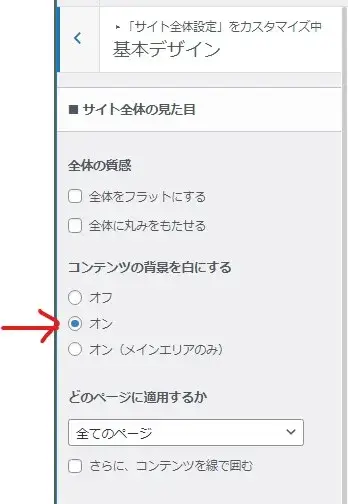
(4)「コンテンツの背景を白にする」にチェックを入れ、「公開」ボタンで反映させます。

コンテンツの背景を白にするを有効化
これで、全体の背景色を変更しても、メインコンテンツとサイドバーウィジェットの背景色は白に固定されます。
◆スポンサーリンク
メインコンテンツの背景色を指定する方法【CSSカスタマイズ】
CSSコードを使うことで、メインコンテンツの背景色を白以外に指定することもできます。
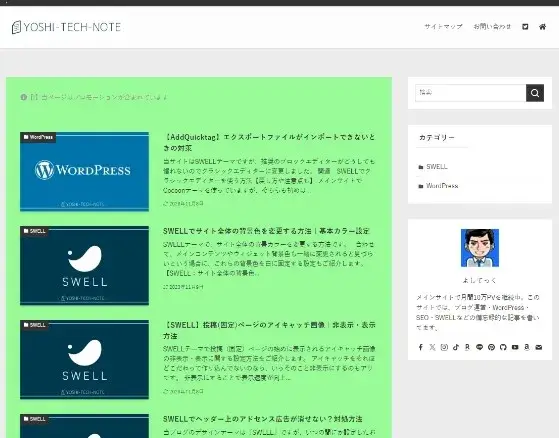
こんな感じ

メインコンテンツの背景色をCSSで変更した
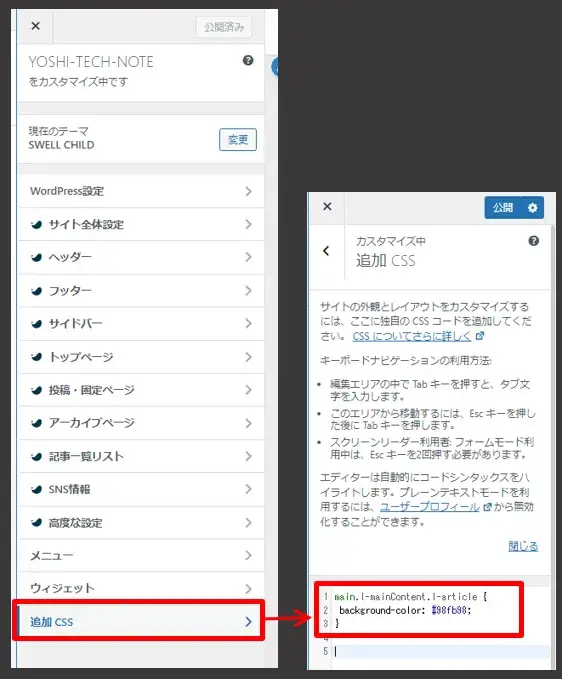
■メインコンテンツの背景色を指定するCSSコードは、
main.l-mainContent.l-article {
background-color: #98fb98;
}となります。
『#98fb98』の部分は、好きな色のコード番号に変更してください。
「カスタム」>「追加CSS」のエリアに貼り付ければOKです。

追加CSSの貼り付け
同様に、サイドバーウィジェットの背景色も指定できますが、個別にCSSが必要で手間がかかるので紹介しません。
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ