SWELLテーマでサイト(ブログ)タイトルの後ろにある『|』縦棒を非表示にする方法です。

『|』の読み方
- 縦棒
- 縦線
- バーティカルバー
- パイプライン
SWELLユーザーは「SEO SIMPLE PACK」プラグインを必須で導入しますが、その機能が発生させています。
参考≫ SEO SIMPLE PACK – WordPress プラグイン | WordPress.org
この縦棒はサイトのキャッチフレーズとを区切るためにあり、例えば、
- サイトタイトル:YOSHI-TECH-NOTE
- キャッチフレーズ:WordPressの使い方と副業の情報サイト
と設定している場合は、
YOSHI-TECH-NOTE | WordPressの使い方と副業の情報サイト
となり、区切り文字として間に『|』が入ります。
しかし、キャッチフレーズは不要と思って削除しても、
YOSHI-TECH-NOTE |
という表示になり、区切り文字だけが残ってしまっているのが今回の現象です。
SEO SIMPLE PACKの設定変更で解消できます。
目次
SWELL:タイトル後の区切り文字を消す『SEO SIMPLE PACK 設定』
STEP
ダッシュボードの「SEO PACK」をクリック。

STEP
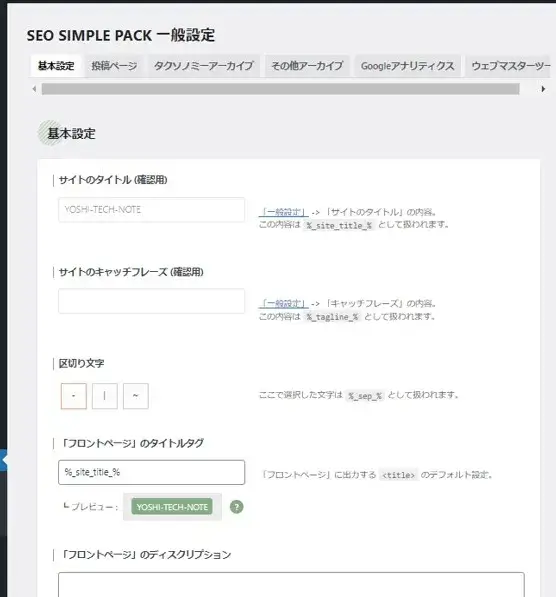
SEO SIMPLE PACKの設定画面になります。

STEP
基本設定の ”「フロントページ」のタイトルタグ ”に入力されている文字列を編集します。

初期設定:%site_title% %sep% %tagline%
変更後:%site_title%
END
編集したら画面下の「編集を保存する」をクリックで作業完了です。

これでサイトタイトル後ろの区切り記号が削除されてスッキリします。
念のため、「区切り文字」の設定を | 縦棒から、 – ハイフンに変更しておいても良いと思います。

ハイフンなら仮に表示されても目立ちにくいです。
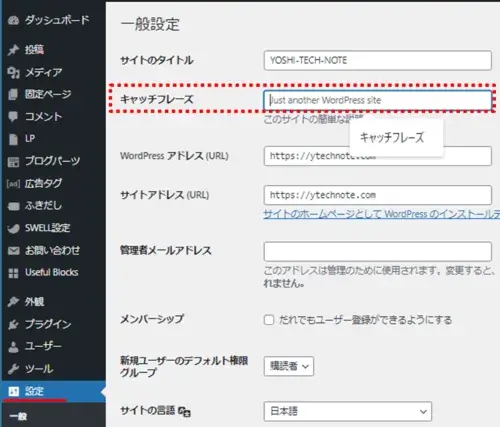
ちなみに、キャッチフレーズは「設定」>「一般設定」で編集します。

以上です、閲覧いただきありがとうございました。


コメントをどうぞ