 ブロガー
ブロガーブログにサイトマップを設置したい!
ブログにサイトマップページを作成すると、全部の記事が1ページで把握できるので読者が便利に利用できます。
ここでは、WordPressのサイトマップを作成する方法を解説します。
- プラグイン「WP Sitemap Page」のインストールと設定
- ショートコードの基本解説と使い方
- コピペOK、おすすめのサイトマップコードを紹介
- 更に見栄え良く、コピペでできるサイトマップのCSSカスタマイズ
この記事を閲覧することで、
- ブログにサイトマップを作成する手順がわかります
- サイトマップのデザインを自分流にカスタマイズする方法もわかります(コピペCSSもあり)
もし現在、PS Auto Sitemapを使っていて移行したい場合は下記も参考にして下さい。
参考≫ PS Auto Sitemapが終了【代替はWP Sitemap Page】設定と移行方法
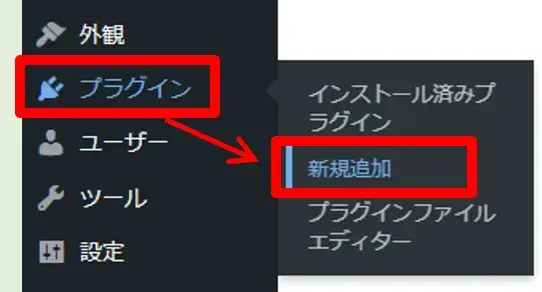
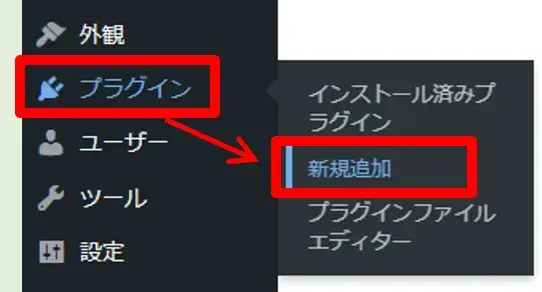
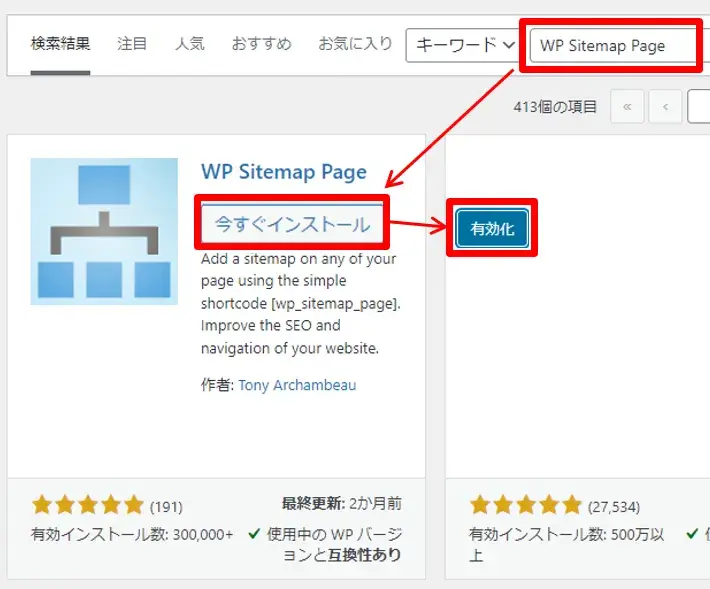
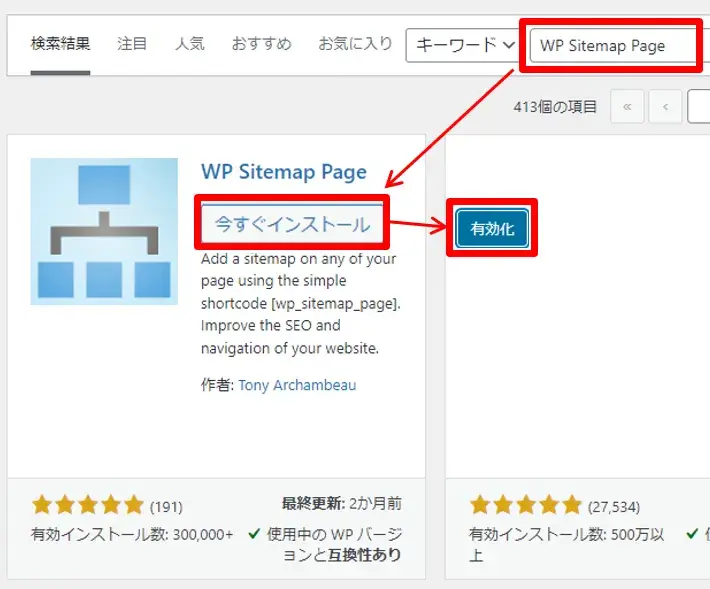
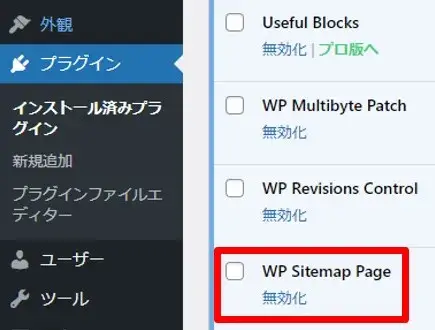
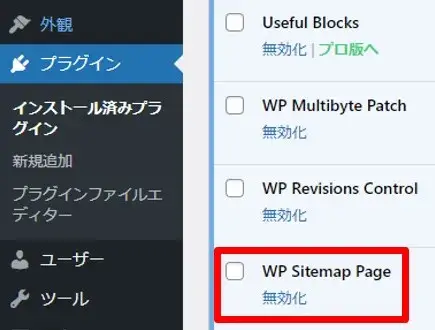
WP Sitemap Pageプラグインのインストール手順






◆スポンサーリンク
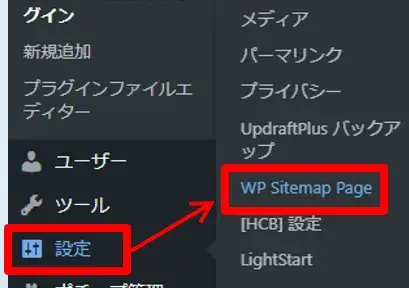
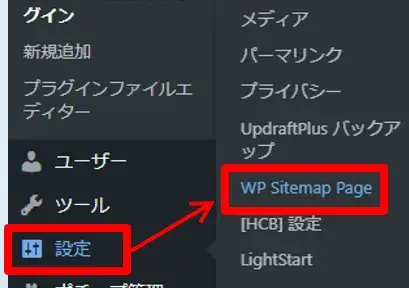
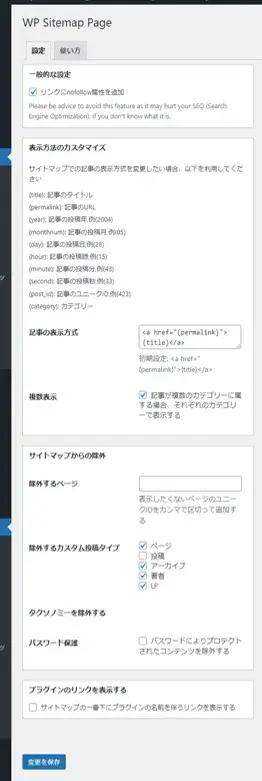
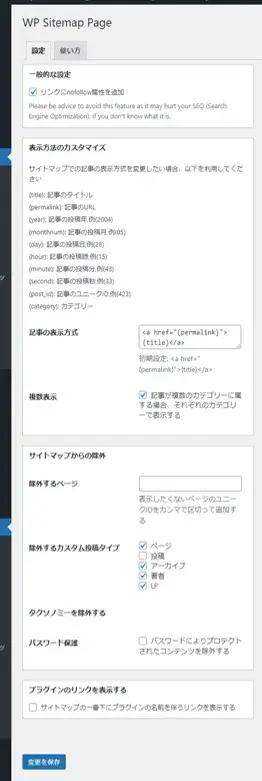
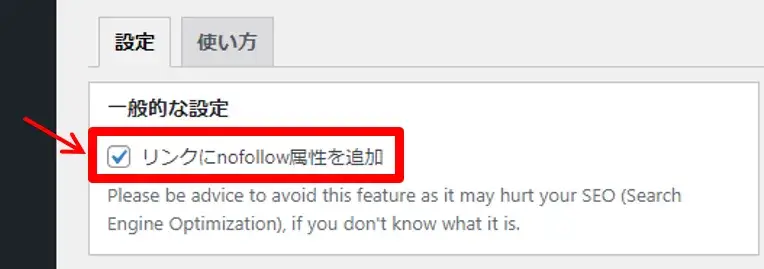
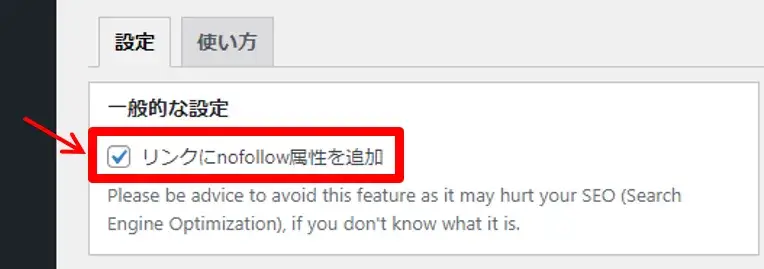
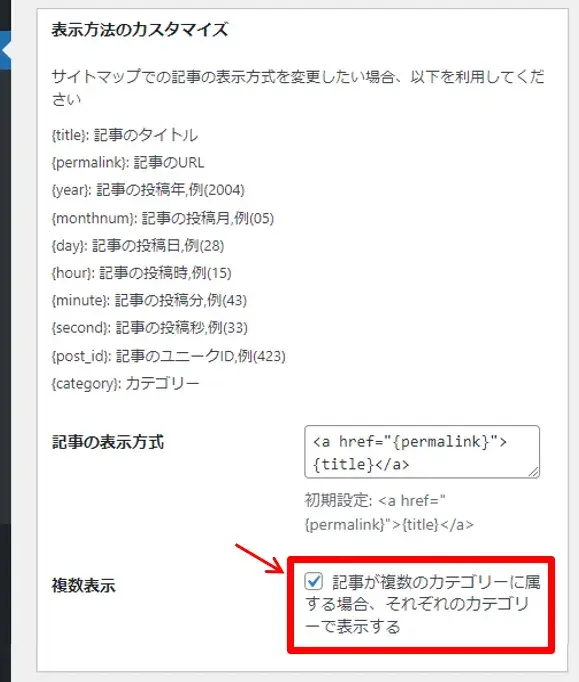
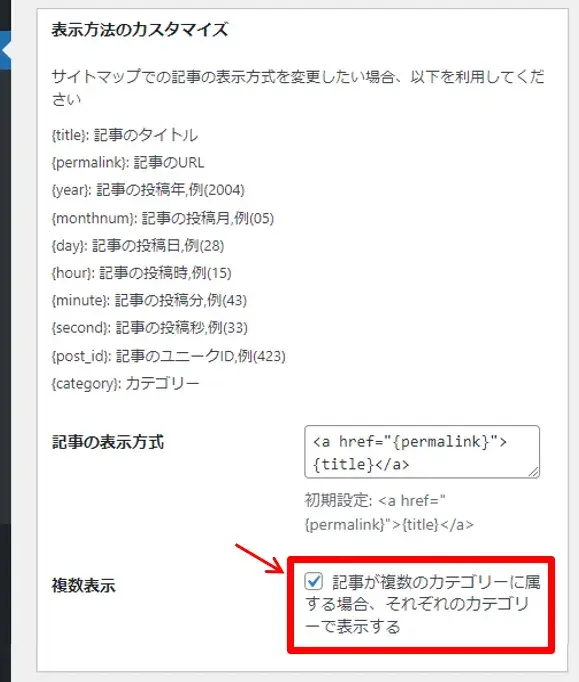
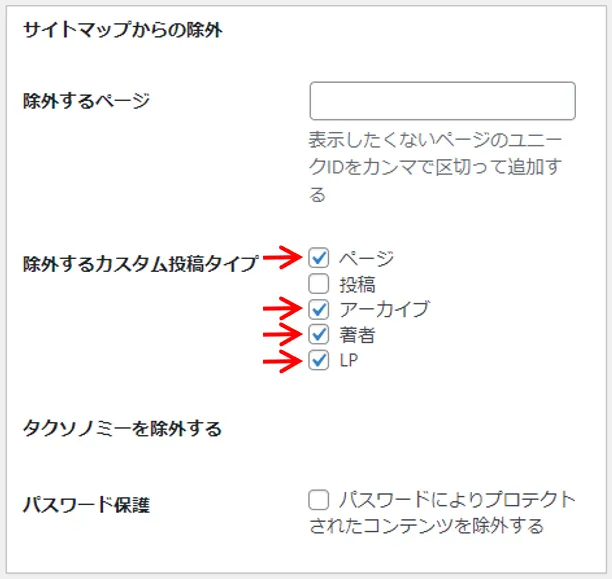
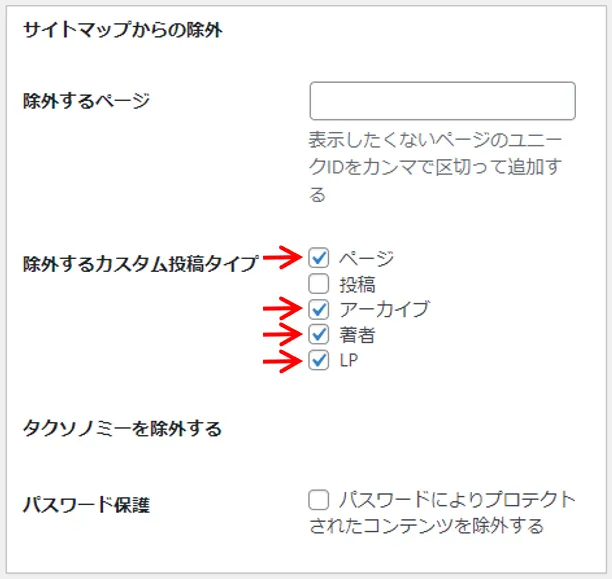
WP Sitemap Pageの初期設定








- ページ
- アーカイブ
- 著者
- LP




◆スポンサーリンク
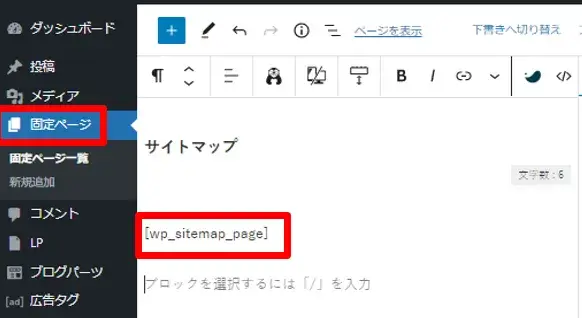
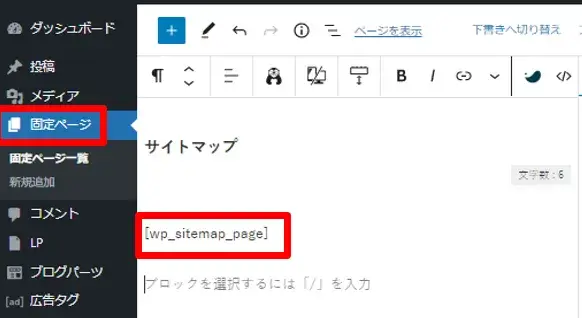
サイトマップのコードを固定ページに貼り付け⇒公開する










◆スポンサーリンク
ショートコード:基本の使い方とカスタマイズ
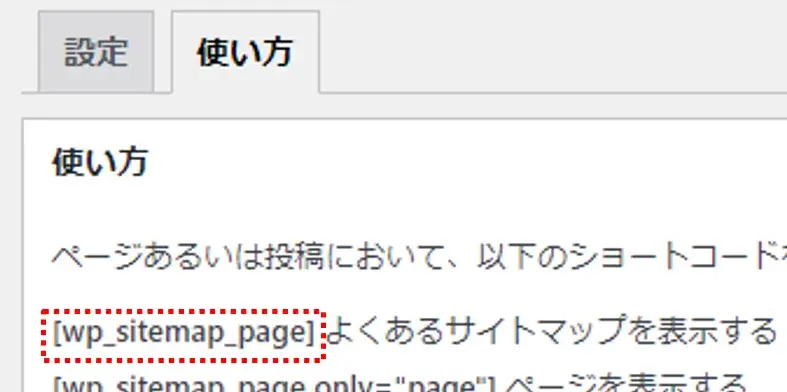
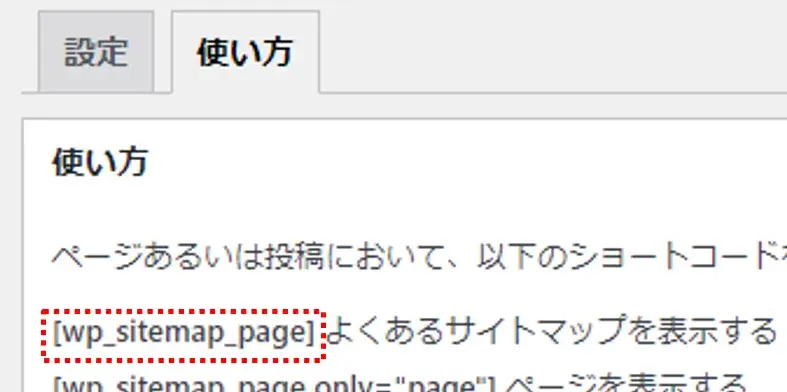
前項で使用した[WP_Sitemap_Page]のショートコードは一番標準なレイアウトのサイトマップです。
カッコ内の「WP_Sitemap_Page」の部分を書き換えることでレイアウトをカスタマイズ可能です。
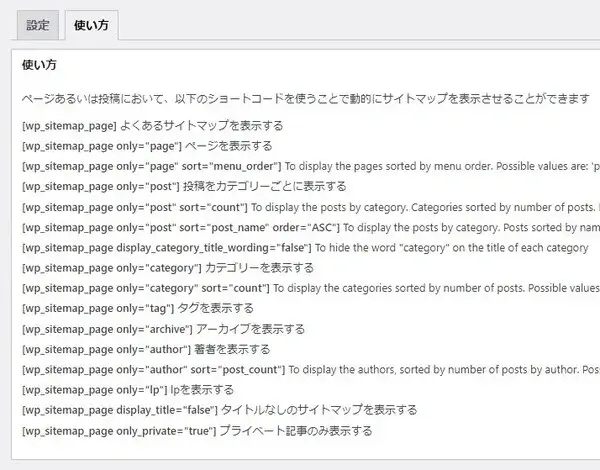
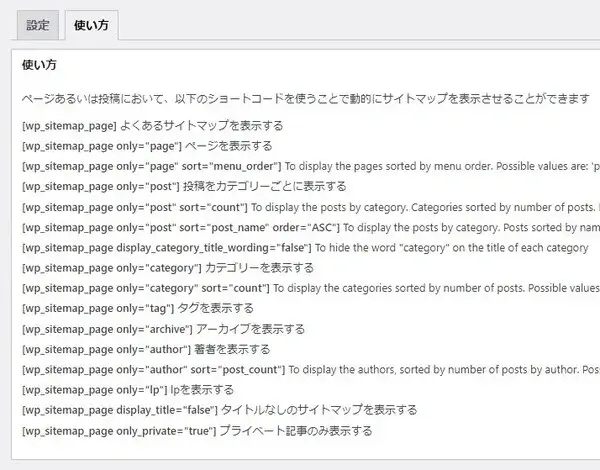
WP Sitemap Pageのサイトマップをカスタマイズするには、「使い方」の画面にあるショートコードを使い編集(組合せ)します。
✔ ショートコードの基本説明
❶基本のショートコード
| # | ショートコード | 意味 |
|---|---|---|
| 1 | [wp_sitemap_page] | ノーマルのサイトマップ |
| 2 | [wp_sitemap_page only=”page”] | 固定ページ |
| 3 | [wp_sitemap_page only=”post”] | 投稿記事 |
| 4 | [wp_sitemap_page only=”category”] | カテゴリー |
| 5 | [wp_sitemap_page only=”tag”] | タグ |
| 6 | [wp_sitemap_page only=”archive”] | アーカイブ |
| 7 | [wp_sitemap_page only=”author”] | 著者 |
❷ソート系コード
| # | ショートコード | 意味 |
|---|---|---|
| 1 | sort=”menu_order” | ページをメニュー順でソート。その他の値は「post_title」,「post_date」,「post_modified」,「ID」,「post_author」,「post_name」 |
| 2 | sort=”count” | 投稿やカテゴリーを投稿数でソート。その他の値は「ID」,「name」,「slug」,「term_group」 |
| 3 | only=”author” sort=”post_count” | 著者の投稿数でソート。その他の値は「name」,「email」,「url」,「registered」,「ID」,「user_login」 |
| 4 | order=”ASC” | ソート表示を昇順(小さい順)に指定。 |
| 5 | order=”DESC” | ソート表示を降順(大きい順)に指定。 |
❸表示・非表示のコード
✔ ショートコードのカスタマイズ(組合せ方)
ショートコードのカスタマイズは、「基本コード」に「ソート系コード」や「表示・非表示のコード」を追加するイメージです。
例えば、「投稿記事」を「投稿数の少ない順」で表示させたい場合は、
| # | 種類 | ショートコード |
|---|---|---|
| ① | 基本コード | [wp_sitemap_page only=”post”] |
| ② | ソート系コード | sort=”count” |
の2つを組み合わせ①+②になるので、
| [wp_sitemap_page only=”post” sort=”count”] |
となります。
追加するコードは半角スペースで間を空けます。
以上のルールを踏まえ、自分に合うコードの組み合わせを試してください。



コードの組み合わせとか、なんか私には難しそう…



そんな人のために、次でコピペで済むオススメの組み合わせコードを紹介します。
◆スポンサーリンク
おすすめのショートコード構成
ショートコードの組み合わせを考えるのが面倒という人におすすめの構成を紹介。



コピペで簡単にできます。
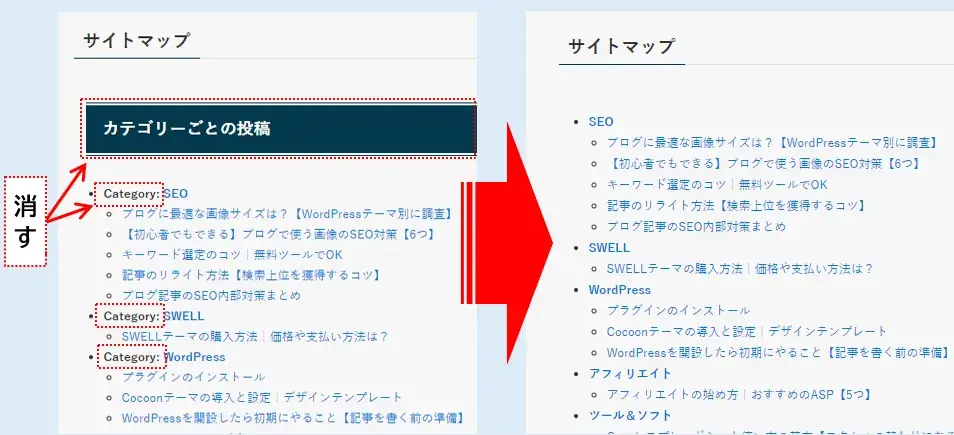
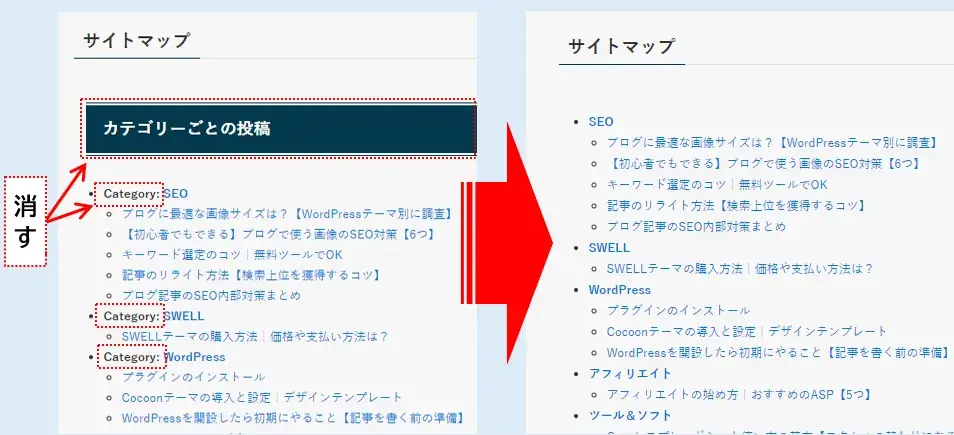
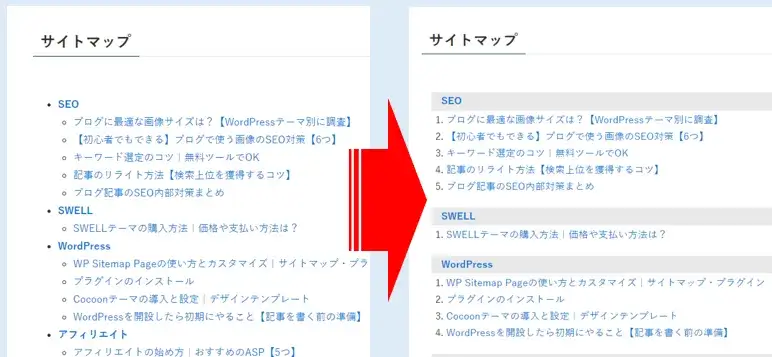
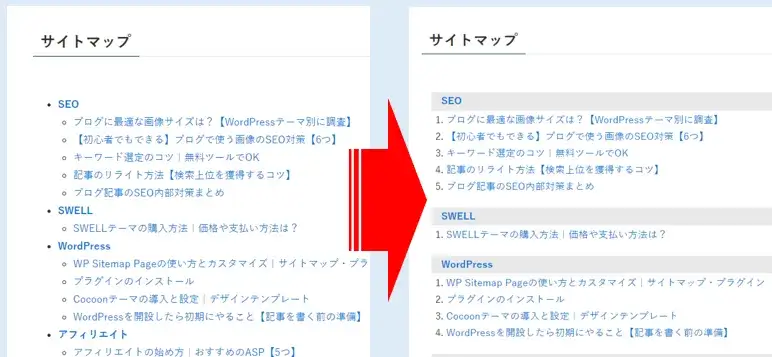
- 投稿記事をカテゴリーごとに表示
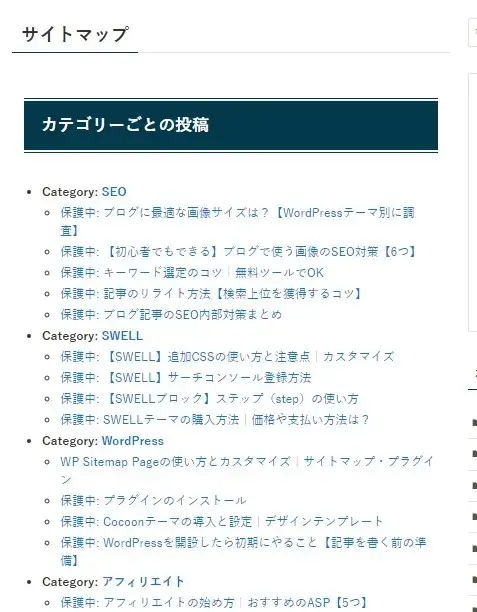
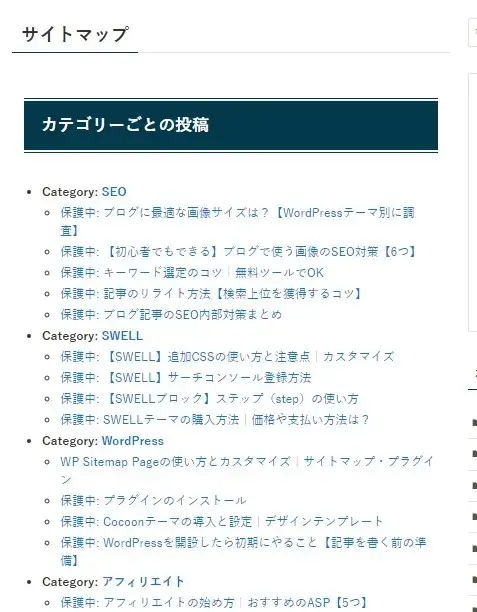
- サイトマップの「H2見出し」を消す
- 「Category:」の文字を消す
余分なモノを消すことでスッキリした表示になります。


上記レイアウトにするショートコード
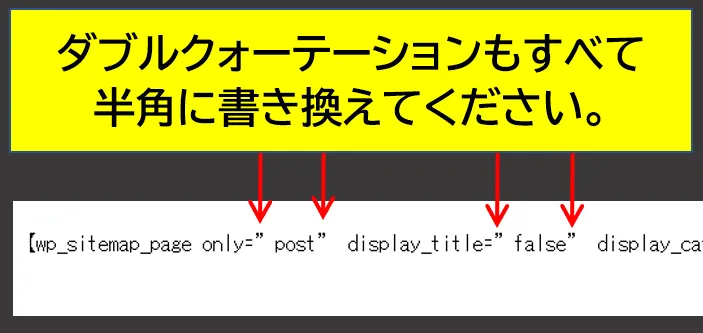
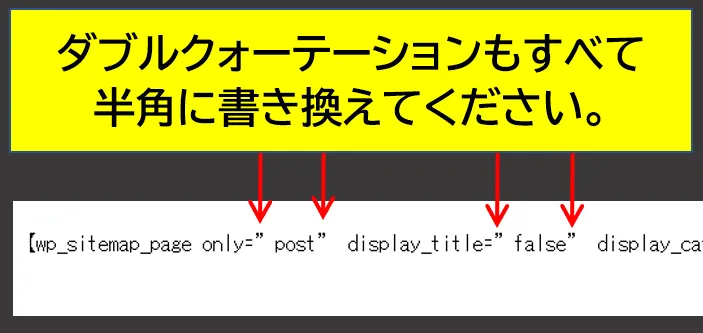
| 【wp_sitemap_page only=”post” display_title=”false” display_category_title_wording=”false”】 |
サイトマップの固定ページにコピペし、前後の大カッコ【 】を半角の角カッコ[ ]に書き換えてページ更新してください。
さらに、ダブルクォーテーションもコピペしたとき全角になることあるので、その際もお手数ですが半角に入力し直してください。


◆スポンサーリンク
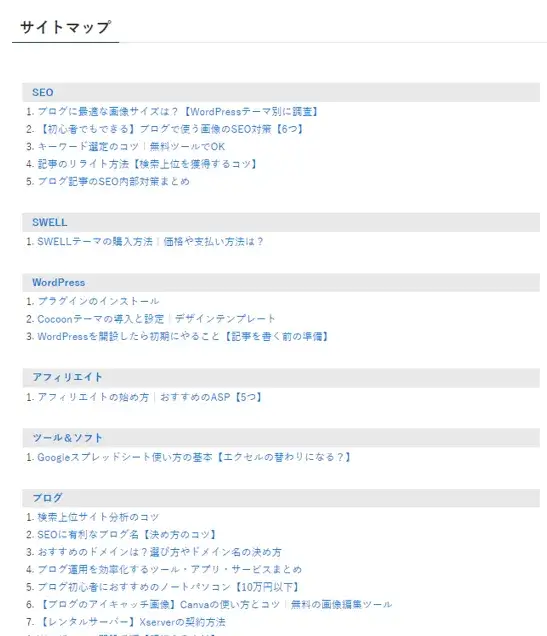
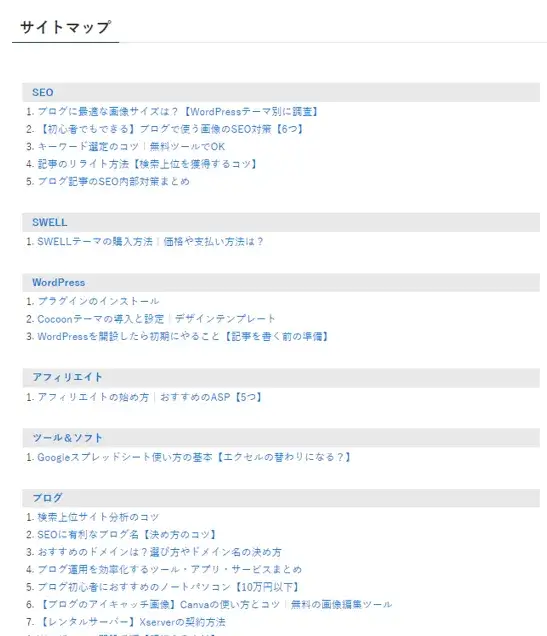
サイトマップの見栄えを更によくするカスタマイズ:追加CSS
前項で紹介したサイトマップに、CSSカスタマイズを実施してもう少し見栄えを良くします。



CSSもコピペでOK。
- カテゴリ先頭の記号を消す
- カテゴリ背景色と余白を変更
- 全体の余白をゼロに(全体左寄せ)
- 記事タイトル先頭の記号を項番に変更


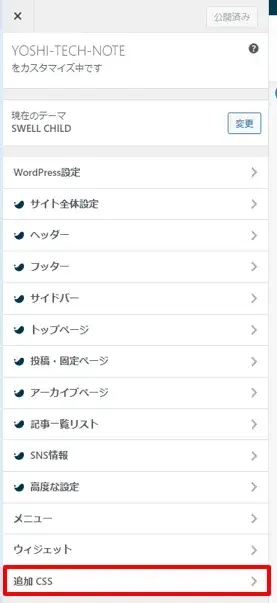
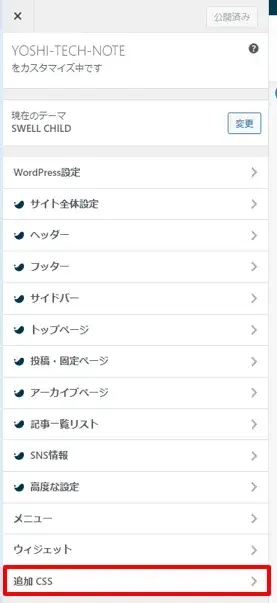
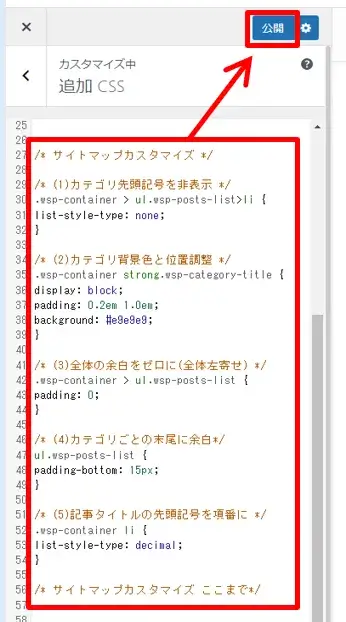
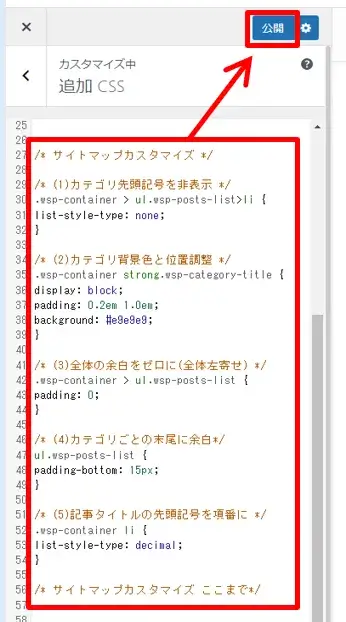
下記のCSSコードを、WordPressの追加CSSエリアにコピペしてください。
コピーボタン↓
/* サイトマップカスタマイズ */
/* (1)カテゴリ先頭記号を非表示 */
.wsp-container > ul.wsp-posts-list>li {
list-style-type: none;
}
/* (2)カテゴリ背景色と位置調整 */
.wsp-container strong.wsp-category-title {
display: block;
padding: 0.2em 1.0em;
background: #e9e9e9;
}
/* (3)全体の余白をゼロに(全体左寄せ) */
.wsp-container > ul.wsp-posts-list {
padding: 0;
}
/* (4)カテゴリごとの末尾に余白*/
ul.wsp-posts-list {
padding-bottom: 15px;
}
/* (5)記事タイトルの先頭記号を項番に */
.wsp-container li {
list-style-type: decimal;
}
/* サイトマップカスタマイズ ここまで*/







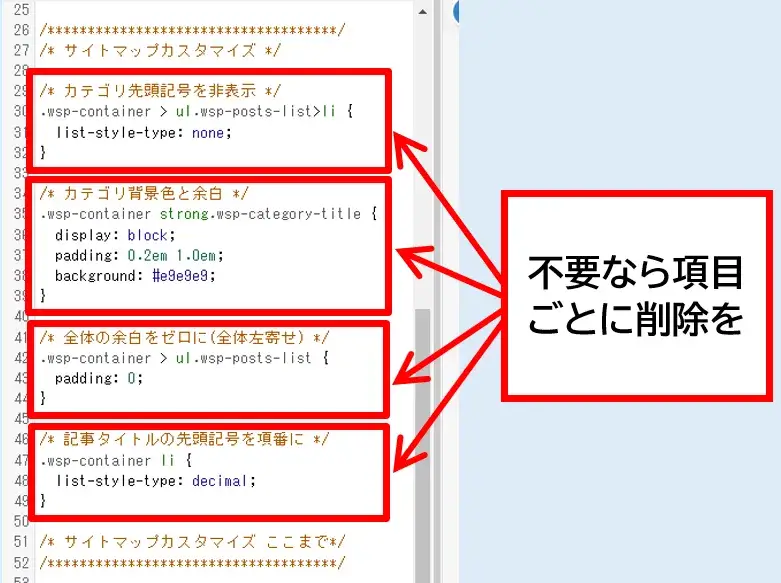
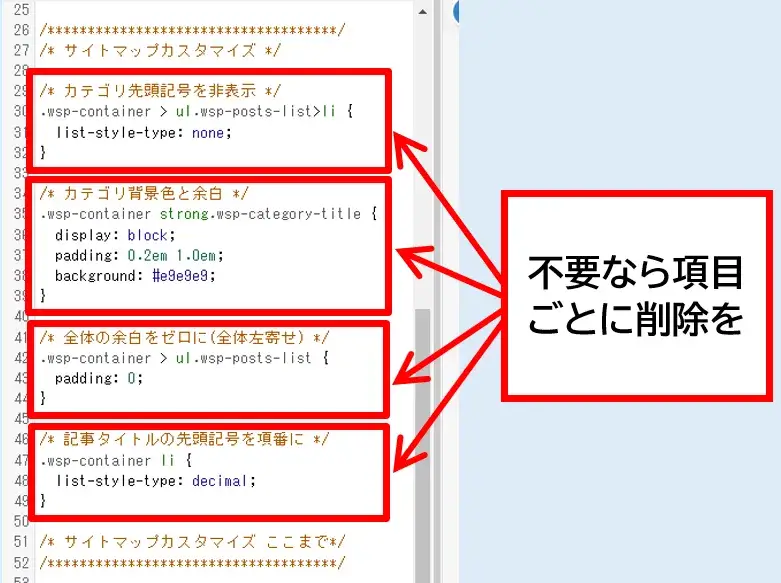
CSSコードは項目ごとに分かれているので、不要と思うカスタマイズコードはグループ単位で削除してもOKです。


◆スポンサーリンク
CSSコードを編集して自分流にカスタマイズ
紹介したCSSコードの中で(2)の中の背景色と(4)の記号は、コードを入れ替えることで自分流にアレンジが可能です。
例えば、(2)の背景色を変更するには、
background: #e9e9e9;
の6ケタのカラーコード「e9e9e9」を変更すればOK。
また、(4)の記号を変更するには、
list-style-type: decimal;
の「decimal」を別コードに変更します。
参考≫ list-style-type – リストの行頭記号の指定 _ 日経クロステック
◆スポンサーリンク
まとめ:サイトマップがあるとユーザビリティが良い
WordPressにサイトマップを作成できるプラグイン、WP Sitemap Pageの導入からカスタマイズまでをご紹介しました。
ブログの運営スタイルによってはサイトマップの設置は無くてもいいケースもありますが、あると記事全体が把握できて読者も管理側も便利。
サイトを効率よく回遊する手助けにもなります。
こういったメニューを用意して、ユーザビリティの良いサイト構築を心がけましょう。



コメントをどうぞ
コメント一覧 (1件)
[…] 参考WP Sitemap Pageの使い方とカスタマイズ|サイトマップ・プラグイン […]