WordPress開設後の初期設定の中で、一番最初に行うべき設定のひとつ「SSL化」の手順を解説します。
SSL化とは、URLをhttpからhttpsに変更しサイトのセキュリティ性を向上させることで、現在のサイト運営では必須です。
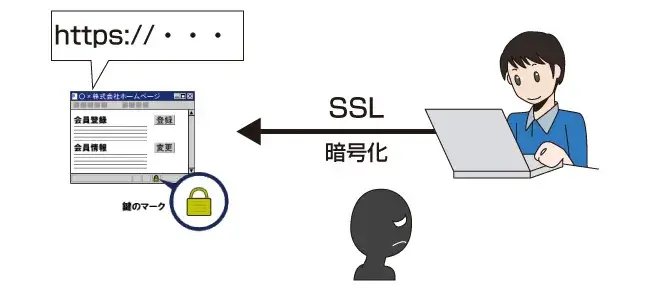
SSLの仕組み
SSL(Secure Socket Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。クレジットカード番号や、一般に秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。引用元:SSLの仕組み|国民のための情報セキュリティサイト SSL化の仕組み
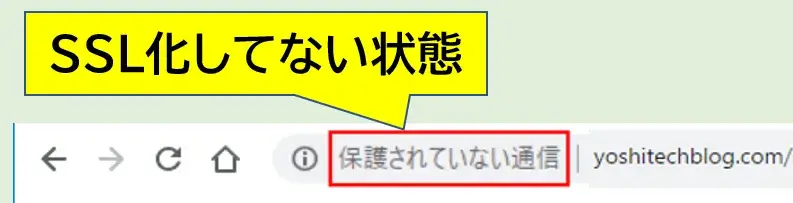
SSL化していないサイトはアドレスバーに「保護されていない通信」と表示されます。

訪問者からの信頼性も低くなり、SEO的にも不利です。
WordPressを開設したままの初期状態では、SSL化になっていないので自分で設定する必要があります。
私はXserver(エックスサーバー)ユーザーなので、その場合の手順をご紹介しますがWordPressでの設定は共通です。
作業は簡単ですが、正しい手順を踏まないとサイトにログインできなくなることもあるので、注意点も合わせてご紹介します。
WordPressサイトのSSL化:Xserver編
WordPressのSSL化は、2ステップ。
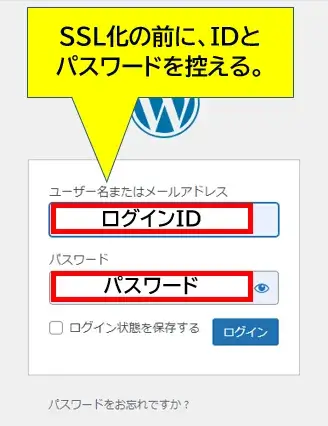
- ❶ ログインIDとパスワードを控えておく
- ❷ WordPressの一般設定で「https」の後ろに「s」を付ける
順番に解説していきます。
❶ SSL化の準備:ログインIDとパスワードを控えておく
SSL化を実行すると、WordPressからすぐに強制ログアウトさせられます。
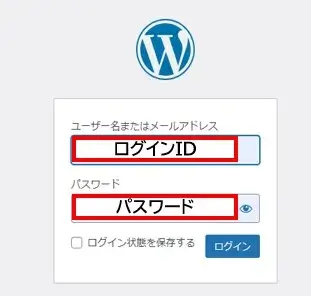
再度のログイン作業が必要になるので「ID」と「パスワード」をあらかじめ控えておきましょう。

これを忘れると再ログインに苦労する可能性が高いので忘れずに控えてください。
❷ SSL化の実施:httpに「s」を付けるだけ
IDとパスワードを控えたら、SSL化を実行します。
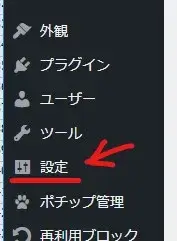
WordPressダッシュボード(管理画面)左メニューの「設定」をクリックします。

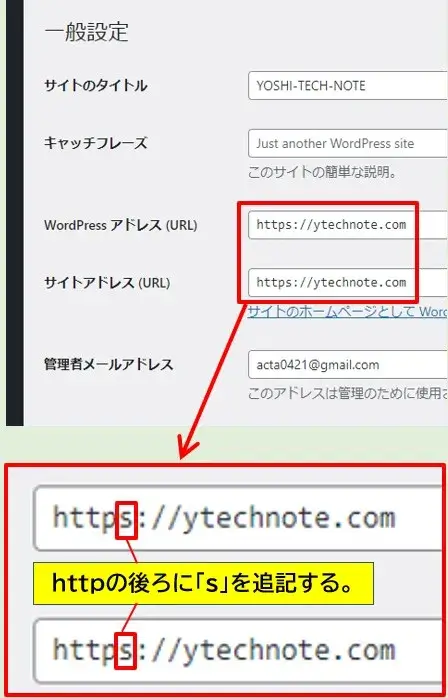
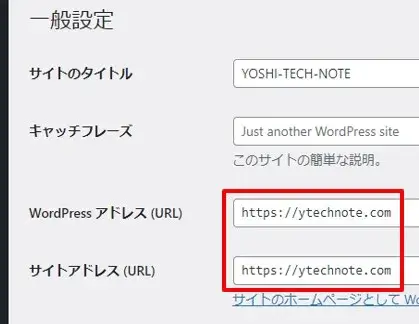
一般設定の画面になるので、
・WordPress アドレス (URL)
・サイトアドレス (URL)
の2つのURLの「http」の後ろに「s」を追加し「https」の状態にします。

- 必ず半角英語で入れる。
- URLに他の文字を追加・変更はしない。
上記2点を守らないとWordPress管理画面にログインできなくなります。
「https」になったことを確認し「変更を保存」します。

変更を保存すると、管理画面から強制ログアウトさせられるので、控えておいた「ID」と「パスワード」で再ログインします。

再度、一般設定の画面へ移動し2か所のURLが「https」から始まる状態になっていればOKです。

以上で、WordPressのSSL化の作業は完了です。
注意点のおさらい
- IDとパスワードを控えておく。
- 追加する場所は「https」の後ろ。
- 半角英語の「s」を追加する。
- 「s」の追加以外はしない。
これらの注意点さえ押さえれば、1~2分で終わる簡単な作業です。
他のサーバー会社はわかりませんが、Xserverではサーバー側で基本的に自動設定されているはずなので何か作業する必要はありません。
ただし、2サイト目以降で確認したことなので上手くいかない場合はXserverのページを参考にしてください。
参考 ≫ ホームページをhttpsにする理由とは?SSL化の方法を解説 |エックスサーバー株式会社
以上です、最後までお読みいただきありがとうございました。




コメントをどうぞ