SWELLテーマで、ページの右下に追従する固定の目次ボタンを表示させる方法です。
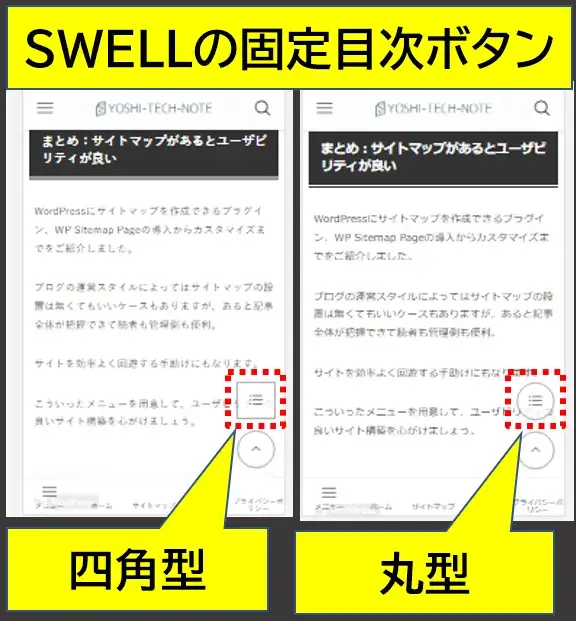
四角型と丸型の2パターンから選べます。

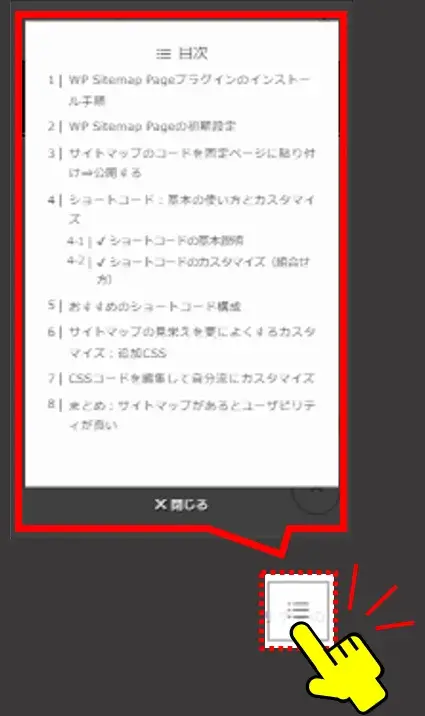
本文にある目次はページ先頭のほうにあるので、画面をスクロールして戻ったりサイドメニューをたどったりするのは面倒なときもあります。
追従してくれる目次ボタンがあると、いつでも簡単に目次が確認できるので読者のユーザビリティが良くなります。

目次
SWELL:追従する固定目次ボタンを表示させる方法
固定目次ボタンを表示させる手順は、
手順
- カスタマイズ画面を開く。
- 「サイト全体設定」を選択。
- 「下部固定ボタン・メニュー」を選択。
- 「目次ボタンの表示設定」で「表示する」に変更。
となります。画像を使って解説していきます。
STEP
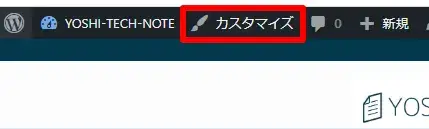
上部管理メニューの「カスタマイズ」をクリックします。

STEP
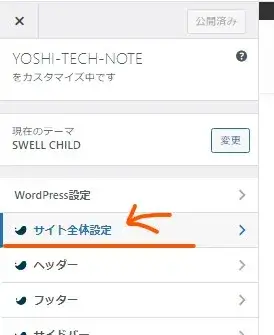
カスタマイズモードになるので「サイト全体設定」を選択。

STEP
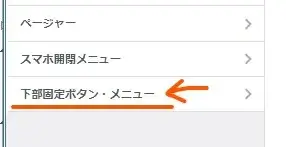
「下部固定ボタン・メニュー」を選択します。

STEP
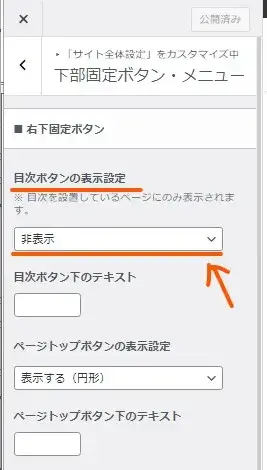
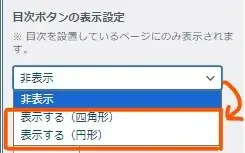
「目次ボタンの表示設定」が初期状態だと「非表示」になっているので、四角形か円形どちらかの「表示する」に切り替えます。

↓

STEP
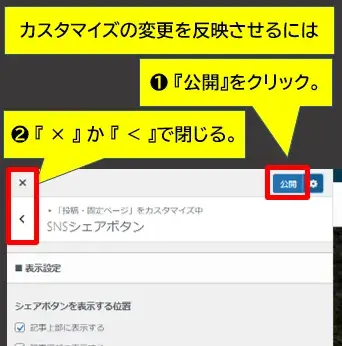
最後に「公開」でカスタマイズを反映させ、「×」か「<」で作業完了です。

END
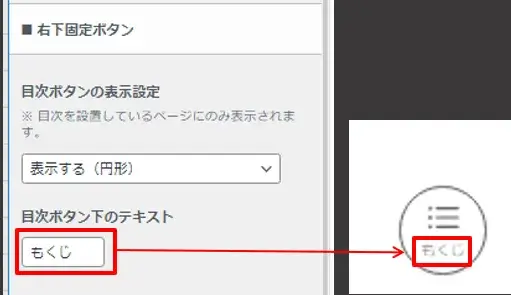
ちなみに「目次ボタン下のテキスト」に文字を入力するともっとわかりやすくなるので、お好みでアレンジしてみてください。

また注意点として、文字ボリューム(見出し)が少なく本文の目次が生成されないようなページでは目次ボタンも表示されません。
非表示に戻すときは、同じ流れで設定変更を行えばOKです。
以上です、最後までお読みいただきありがとうございました。


コメントをどうぞ