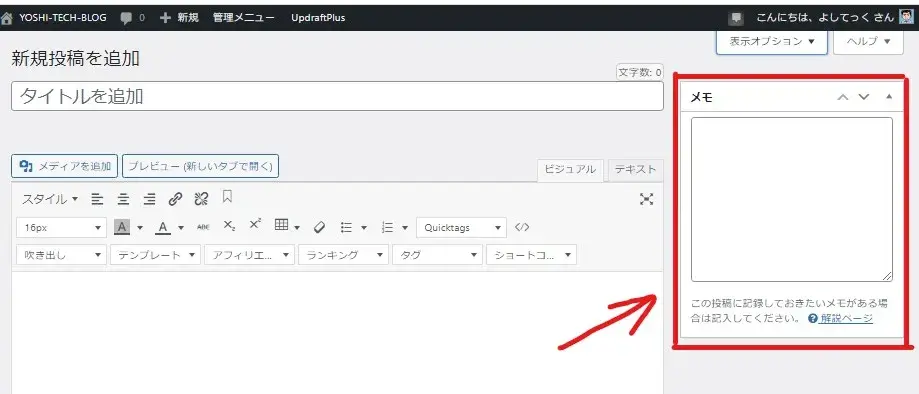
ここでは、WordPressの人気テーマ「SWELL」の投稿(編集)画面に「メモ欄」を設置する方法をご紹介します。
CocoonからSWELLに乗り換えたブロガーさんは多いと思います。
私は3~4年ずっとCocoonユーザーでしたが、デザインと機能が気に入りSWELLを購入しました。
有料テーマはSWELLが初めてですがデザイン・カスタマイズ要素にぬかりは無く、期待通りの満足度で買ってよかったです。
しかし、使っている中で「え!?、これ無いの?」と感じたのが「メモ欄」です。

Cocoonには実装されているので、どのWordPressテーマにも普通にある機能だと勘違いしてましたがCocoonならではの機能でした。
調べると、Cocoon製作者「わいひら」さんが、メモ欄を実装する記事を公開されていました。
参考≫ コピペ一発でWordPressの投稿・固定ページの管理画面にメモを残す機能を実装する方法
SWELLで試したら実装できたので、SWELL版として手順をご紹介します。
SWELL:投稿画面にメモ欄を設置する方法
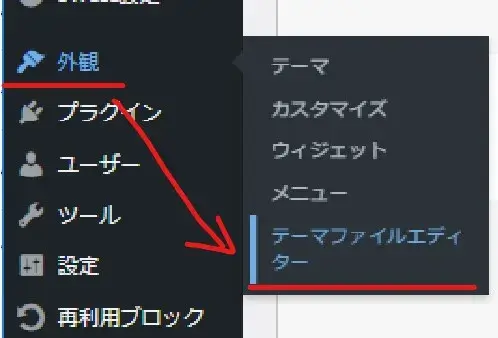
ダッシュボードで「外観」>「テーマファイルエディター」を選択します。

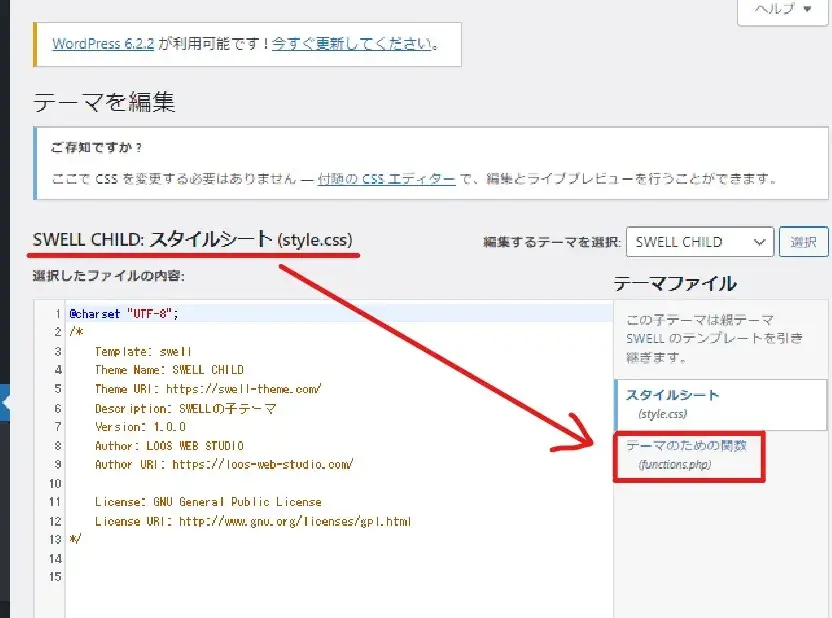
テーマ編集の管理画面になるので「SWELL CHILD: スタイルシート (style.css)」なことを確認し右メニューの「テーマのための関数(functions.php)」をクリック。

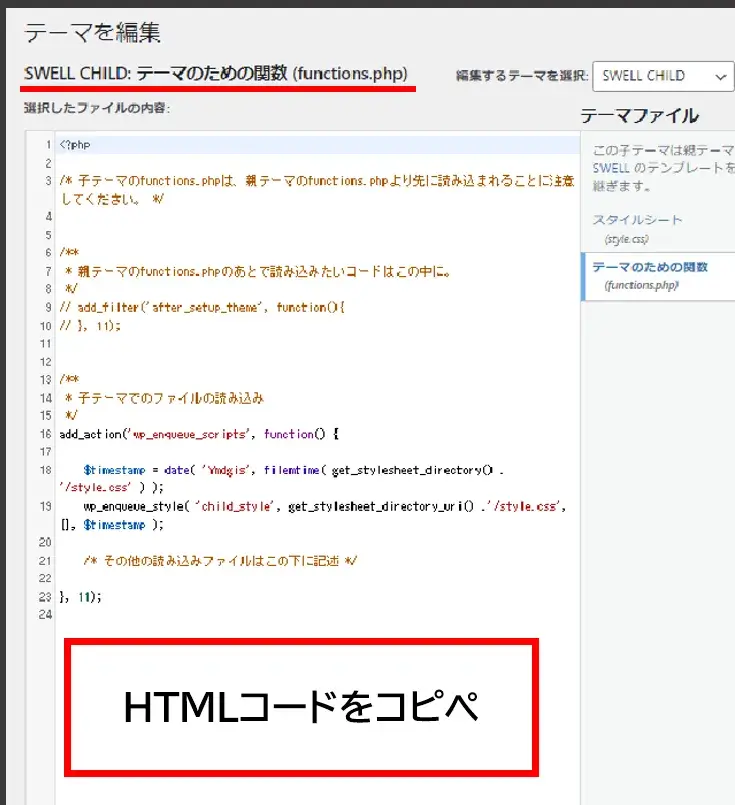
functions.phpに切り替わったら編集エリアの下に下記のHTMLコードをコピペしてください。
コピーボタン↓
///////////////////////////////////////
// カスタムボックスの追加
///////////////////////////////////////
add_action('admin_menu', 'add_memo_custom_box');
if ( !function_exists( 'add_memo_custom_box' ) ):
function add_memo_custom_box(){
//メモボックスの追加
add_meta_box( 'singular_memo_settings','メモ', 'view_memo_custom_box', 'post', 'side' );
add_meta_box( 'singular_memo_settings','メモ', 'view_memo_custom_box', 'page', 'side' );
}
endif;
///////////////////////////////////////
// 表示
///////////////////////////////////////
if ( !function_exists( 'view_memo_custom_box' ) ):
function view_memo_custom_box(){?>
<textarea name="the_page_memo" placeholder="" rows="10" style="width: 100%;"><?php echo get_the_page_memo(); ?></textarea>
<p>この投稿に記録しておきたいメモがある場合は記入してください。</p>
<?php
}
endif;
///////////////////////////////////////
// 保存
///////////////////////////////////////
add_action('save_post', 'memo_custom_box_save_data');
if ( !function_exists( 'memo_custom_box_save_data' ) ):
function memo_custom_box_save_data($post_id){
if (isset($_POST['the_page_memo'])) {
$the_page_memo = $_POST['the_page_memo'];
update_post_meta( $post_id, 'the_page_memo', $the_page_memo );
}
}
endif;
///////////////////////////////////////
// メモ内容の取得
///////////////////////////////////////
if ( !function_exists( 'get_the_page_memo' ) ):
function get_the_page_memo($post_id = null){
if (!$post_id) {
$post_id = get_the_ID();
}
$value = get_post_meta($post_id, 'the_page_memo', true);
return $value;
}
endif;
※わいひらさんのは「投稿一覧」にもメモ欄を設置するコードが入ってますが、上記はそれを省いて投稿画面のみに設置するようにしています。

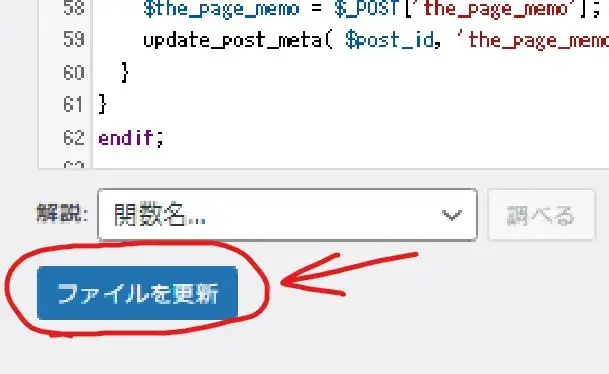
画面下の「ファイルを更新」をクリックして編集完了です。

これでメモの実装作業は完了です。
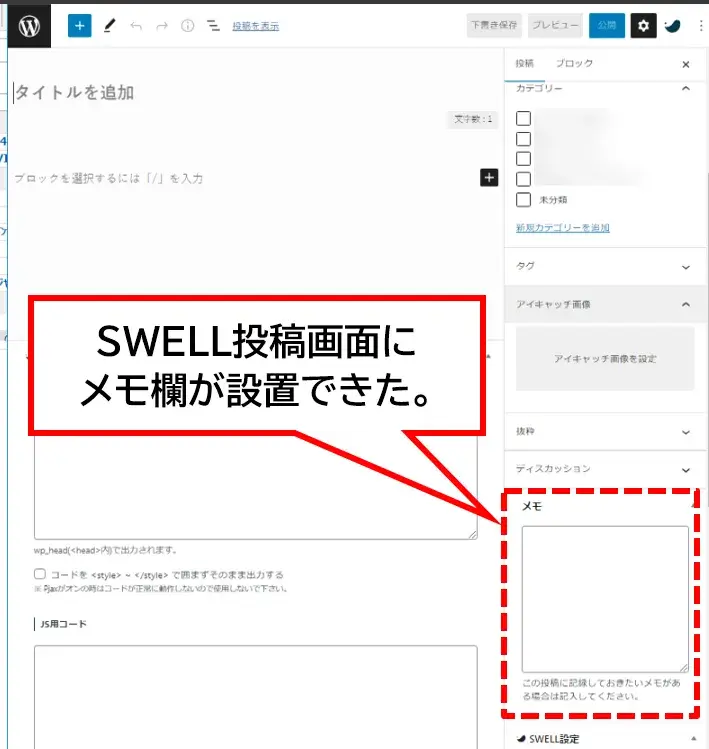
新規投稿を開いてメモ欄が設置されたことを確認しましょう。

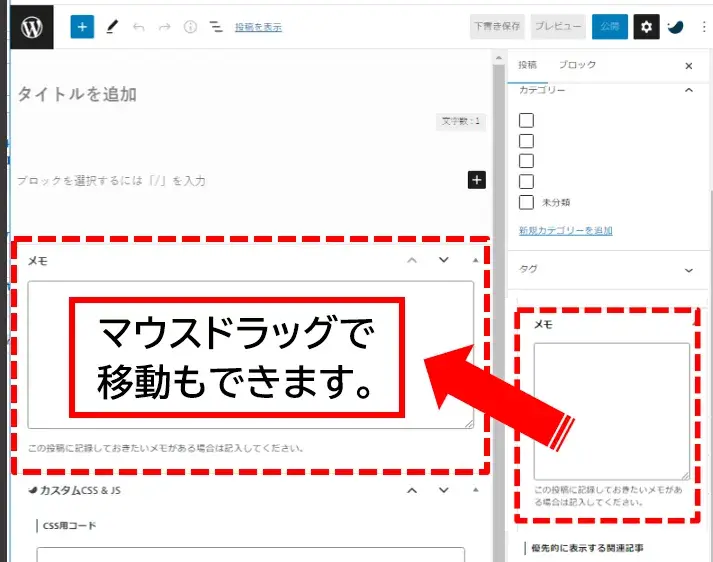
ちなみにメモ欄は初期ではサイドエリアに現れますが、マウスドラッグ操作で編集エリア下部に移動もできます。

私は下部のほうが広くて見やすいのでここにしています。
投稿画面にメモがあると、参考サイトの情報を残したり、リライトの履歴を記載できたりと何かと便利です。
以上です、最後までお読みいただきありがとうございました。



コメントをどうぞ